Introduction

Unlock the Power of Test System Architect
Ease the Pain of Signal Path Design from Concept to Deployment
Transform your test system development with Test System Architect, our powerful online graphical toolset for intuitively designing, managing and visualizing all aspects of test system switching and signal routing, with precision and efficiency. Built on a robust database, Test System Architect’s cohesive toolset reduces errors, enables collaboration, and accelerates signal path design from concept to deployment.
Advanced Toolset for Comprehensive Signal Path Design
System Configuration Tool
Select appropriate PXI, PXIe hybrid, and LXI/USB chassis, the necessary switching, simulation, and instrumentation modules, as well as modeled Devices-Under-Test (DUTs), to align with your specific system requirements. The tool enhances your workflow by visualizing the system and enabling seamless integration with the Schematic Design Tool for automated cable creation.
Schematic Design Tool
Quickly create detailed hierarchical signal schematics for automated test systems and sub-systems, seamlessly introducing any Pickering switching, simulation and instrumentation modules. Incorporate 3rd-party instruments and Devices Under Test, graphically add all required interconnections and enable automated cable design for streamlined workflow execution.
Cable Design Tool
Automate the design of high-performance cable assemblies to exactly meet your specific needs, ensuring optimal test system reliability and signal integrity. Access comprehensive connector, backshell and wire libraries and utilize simplified connector pin-linking to accelerate the creation of any complexity of cable configurations.
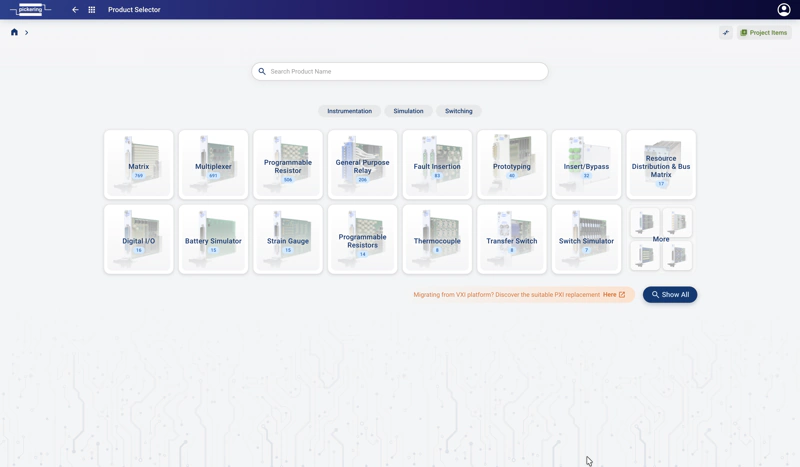
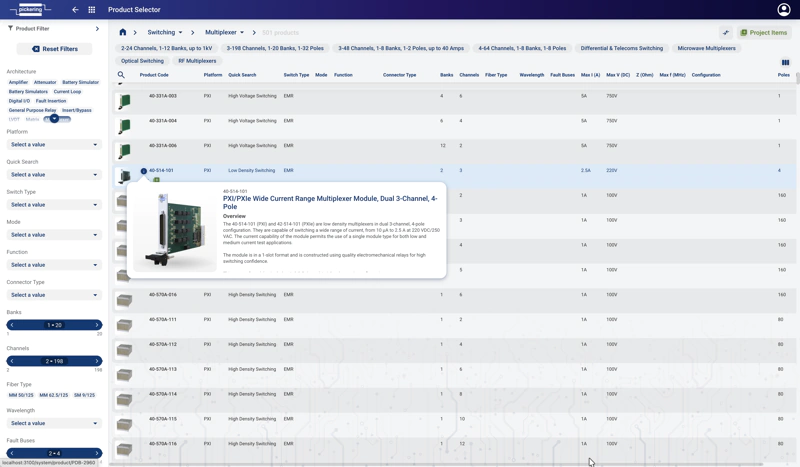
Product Selector
Access the comprehensive database via specification filters, enabling you to quickly select the required products to incorporate into the Schematic Design and System Configuration Tools.
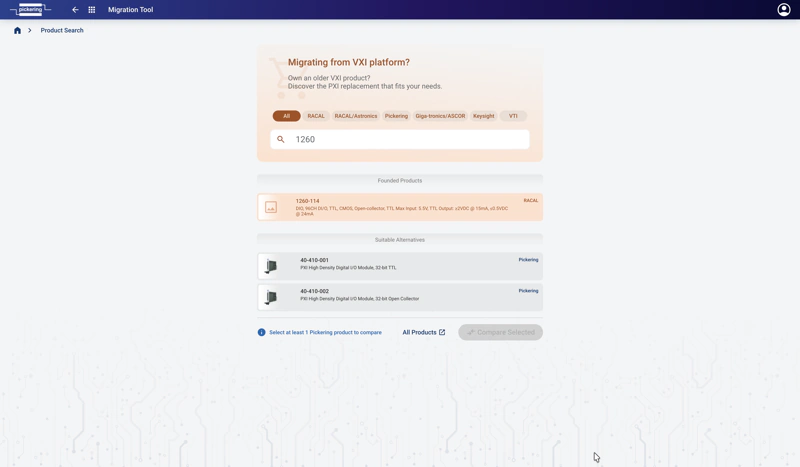
Migration Tool
Simplifies the transition from legacy test systems such as VXI and GBIB to fully-supported PXI architectures. The tool lists a comprehensive selection of obsolete products and suggests functionally compatible Pickering PXI modules.
Microwave Switch Design Tool
Configure PXI, PXIe and LXI microwave switching systems, create complex microwave signal routing and conditioning schematics, select optimal components, and simulate signal path RF characteristics to accurately predict system performance before hardware commitment.
Front Panel Design Tool
Create custom front panels for enclosures, complete with connectors, control elements, displays, mechanical parts, etc.
Enhance Collaboration and Project Management
Direct Engineering Communication
Share designs and collaborate directly with colleagues and Pickering engineers through integrated messaging and project management tools for technical guidance and design optimization.
Secure Cloud Storage
Safely store designs with version control and complete revision history tracking for project continuity and design integrity.
Documentation
Automatically create datasheets, BOMs, documentation, and images to share internally or with Pickering engineers.
Start designing your test system architecture today
Experience the efficiency of integrated test system design with Test System Architect's comprehensive toolset and expert engineering support.
Custom Cabling with the Cable Design Tool
The first step to creating a custom cable assembly is using our free online Cable Design Tool—with this tool; you can graphically design your custom cable assembly using our built-in library of standard cable sets or create them from scratch. Once completed, our engineers will generate a competitive quote for your cable requirements.
Features of our Cable Design Tool include:
- Graphical design of customized cable assemblies
- Built-in library of standard cable sets. To be used as the basis for customization, or cables can just be defined from scratch
- Add your own connectors and wires
- Allows very detailed design characteristics, including - selection of connector types, wire type, pin definitions, pin and cable labeling, cable bundling, length selection, sleeving, comments
- Export your designs to a datasheet pdf with manufacturing documentation for cable assembly. This includes product visualization, BOM, pinouts and other specifications
- Store cable assemblies in the project manager and develop them over time
- Share designs with colleagues with security level control
- Version control with complete histories and design locking
- Messages to other users and our engineers can be sent and received within the tool
We will continually update the tool to accommodate your requirements. Your data is not trapped; complete design details are always available to you at any time via the documentation or spreadsheet file.
If you get stuck creating a cable assembly or the application doesn’t allow you to draw the desired feature, submit the semi-completed assembly, and one of our experienced engineers will guide you through the process. Once the cable assembly design is finished, we will provide pricing typically within one working day. Ordering small quantities is slightly more expensive per piece, but the pricing becomes the same as standard cables when typically fifteen or more pieces are ordered.
Have questions or need more information about our custom cables or the cable design tool?
Contact Us contact_supportExamples
Cable Design Tool






Microwave Switch Design Tool


Videos
Cable Design Tool introduction video
How to Design a Custom Cable using Cable Design Tool video
Demonstration of Pickering's Microwave Switch Design Tool video
Manual
Table of Contents
Test System Architect
Pickering's Test System Architect (TSA) platform is online set of tools helping users graphically design, share, maintain and visualize various parts of test system architecture. Data reusability and mutual integration of TSA and other Pickering's software and simulation tools will increase development efficiency by reduction of redundant manual tasks and associated errors.
Key features
-
Advanced toolset for comprehensive signal path design
-
New revision of Pickering's Cable Design Tool (CDT) is a simple and efficient way of creating custom cabling solutions
-
Project Manager allows you to organize designs in a project structure, share them, track their history, keep attachments or generate various printouts.
-
Communication related utilities such as Messaging, Queries, Notes or Notification will help you to keep track with latest changes, communicate easily with colleagues or Pickering's SMEs or point out potential design issues.
-
Custom and public template library of various parts or assemblies reusable between multiple designs
Quick Start
What to achieve with TSA
Project Manager
Organize designs in the project structure, manage sharing, communication, and design history.

Cable Design Tool
Graphically design your custom cable assembly by using our wide cable component library

Quickstart guide
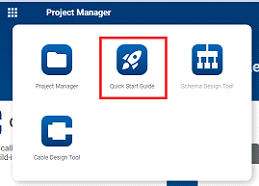
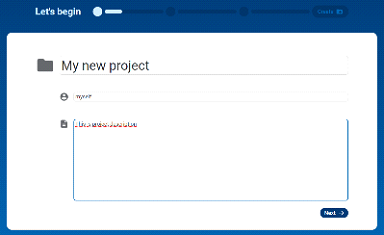
To speed up your project definition we developed a short wizard which navigates you through most typical project definition steps. To access wizard, navigate to Quick Navigation menu and hit Quick Start Guide icon.

Proceed with the following steps:
- Fill in project name, description and hit Next

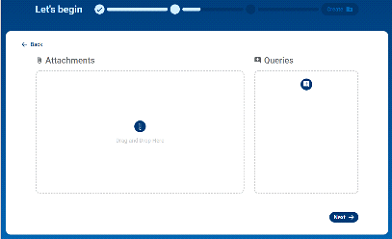
- Add any attachments relevant to project definition or put any known queries.

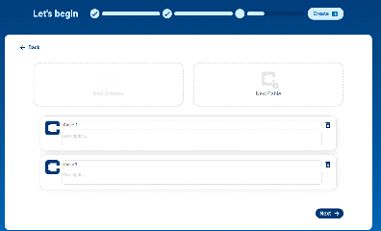
- Add as much designs as potentially required by project. You can create additional ones or delete
unnecessary any time later.

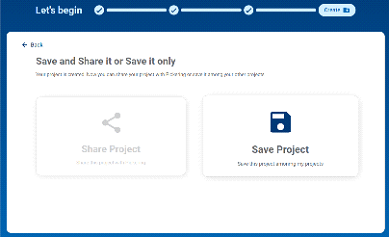
- Now Save the project. Project will appear in the project list in Project Manager with all added
information

Benefit from being logged in user
You certainly can use TSA as anonymous user, draw your special cable assembly, export datafile, attach to email and send to Pickering for RFQ manually. We fully support this approach. However, being logged in user simplifies overall process and gives you access to additional functions such as:
-
Ability to save your design on server without any need for manual export/import
-
Ability to keep multiple revisions
-
Ability to share design with other coworkers
-
Ability to communicate with everyone involved via messaging or queries
-
Ability to store related attachments
-
Direct submit to Pickering for further assistance or RFQ
Quick navigation
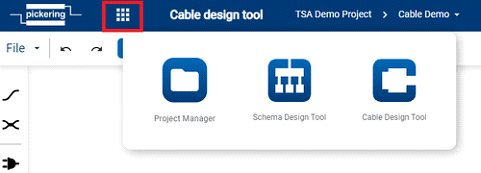
Quick Access Menu
Use the following menu to gain quick access to various TSA tools

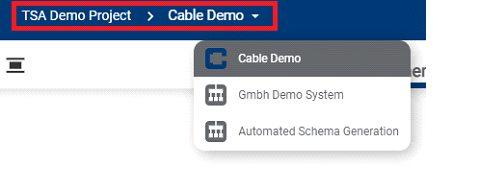
Project Navigation Menu
Use the following menu to navigate between various designs under a project.

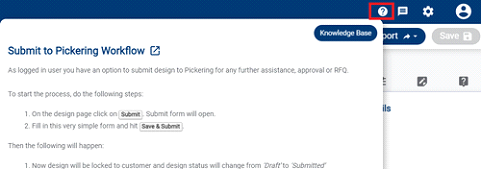
Help
Open this menu to get page context help and link to TSA manual.

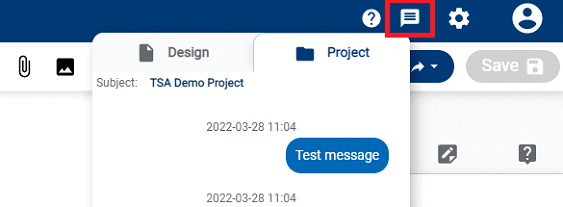
Messages
Use this menu to access project or design messaging functionality.

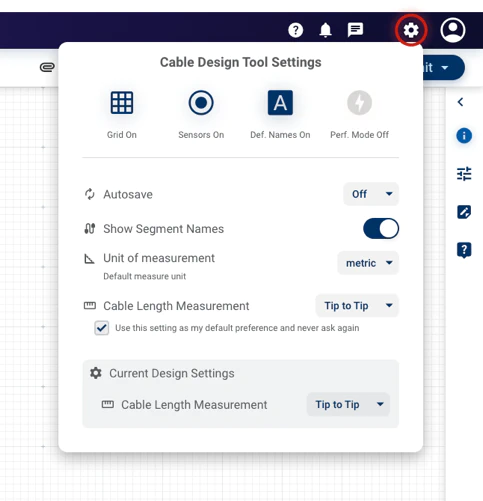
Settings
Use this menu to access various TSA settings.

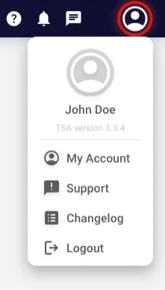
User Menu
Use this menu to access account settings, reach support, show changelog or log out of TSA.

Where to get help or further assistance
For more help, please either navigate to Help ➞ Knowledge Base. If you find documentation insufficient, please feel free to fill in ‘Contact Us’ form under User ➞ Contact Us.
How to report an issue
In case of any issue please fill in bug report form under User ➞ Report an Issue.
Common Platform Features
Feature Availability
These features are commonly available throughout the whole TSA platform.
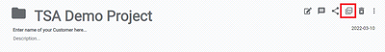
Sharing
Sharing functionality allows multiple users to cooperate on a single project or design. Sharing functionality is available from the Project Manager page:
- Project share

- Design share

Shared user is identified by its email and one of the following roles:
- Co-owner – Same access rights as Owner. Such user can create, edit or delete designs in the scope of shared project. On design such user has access to Submit functionality.
- Customer – Same access rights as ‘Editor – can share’ and access to Submit to Pickering function.
- Editor – can share – User can edit design and share with same or less role
- Editor – can’t share – User can edit design
- Visitor – User can’t edit design but can view. User can add messages and attachments.
Shared projects will be listed in Project Manager in your personal project list but will be marked with the following icon: folder_shared
Shared designs will be listed in Project Manager under the following menu:

Please note that design access right is set by more powerful right. This means if someone shared design with Visitor role but you have access to that Project as e.g. Co-owner then Co-owner right is applied to design.
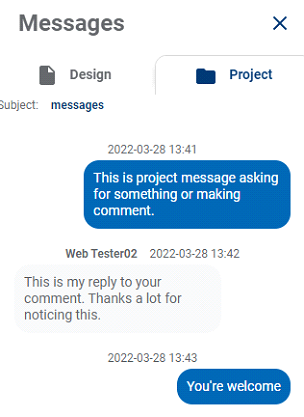
Messages
Messaging function allows users to hold communication against either project or design directly in TSA without any need for any external tools. Messages are visible to all users shared on particular design/project.

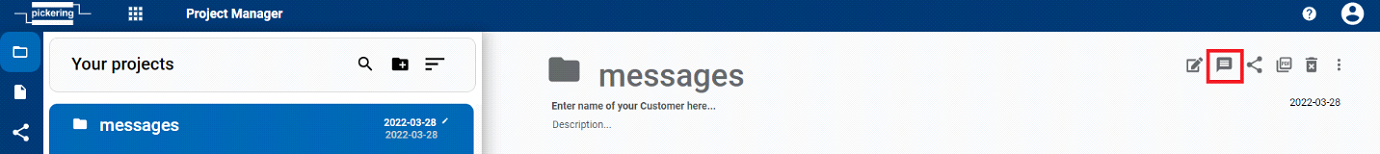
Project messages are available from Project Manager under the following menu:

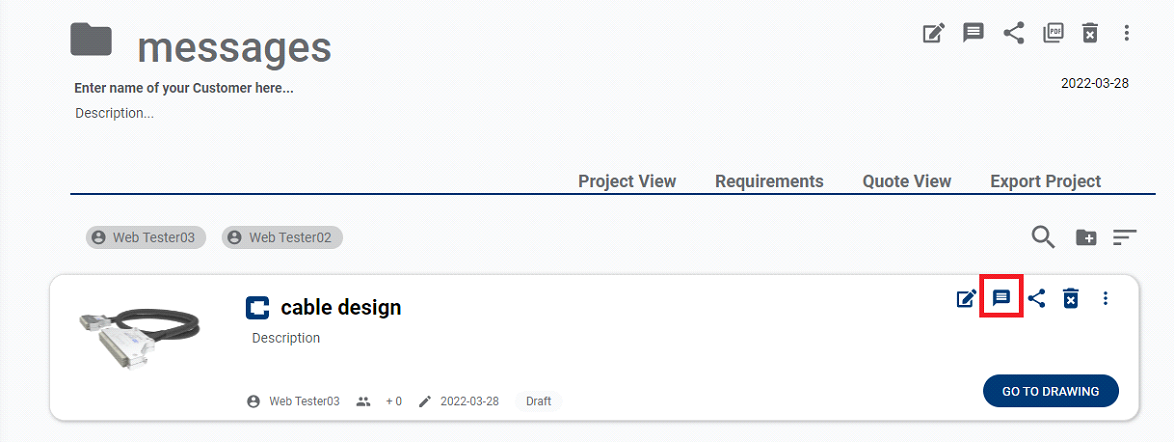
Design messages are available from Project Manager under the following menu

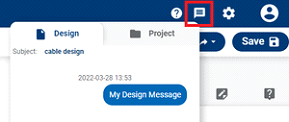
or from Design page under this menu:

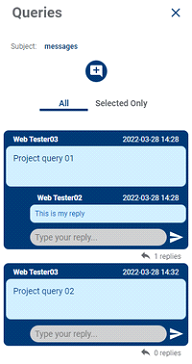
Queries
Queries are very similar to messaging function however queries allow user to target question against specific project or any object on design canvas. Query can be replied by any user shared on project/design. Objects with active query are marked with icon. User can close query when resolved.

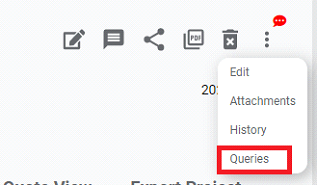
Query function on Project Manager is available under the following menu:

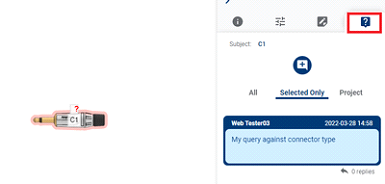
Query function on design page is available under Query tab in right hand side menu:

On the design page you can switch between queries related to project or queries related to design.
Attachments serves as document storage for associated project or design.
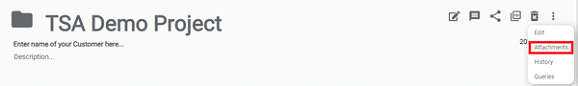
Project attachments are available under the following menu:

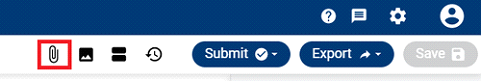
Design attachments are available under the following menu:

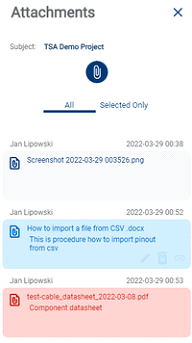
Each uploaded file holds information about filename, description, author and upload date. Any user having at least visitor access can read these files. File upload are limited to users having at least edit user access rights.

- Text files txt, rtf, doc, docx, odt, dop
- Table and presentation files xls, xlsx, ods, ppt, pps, pptx, ppsx
- Image Files jpg, jpeg, png, svg, gif
- Compression files zip, rar
- PDF files pdf
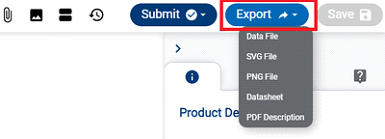
Export
Export function enable user to export project/design documentation or other datatypes.
Project printout is available on Project Manager and holds visualization of various designs together with their description. User has an ability to choose which designs will be included and which ones skipped. Project printout is available on Project Manager under the following menu:

Design printout is available on Design page under the following menu.

There are various printout types:
- Data File – this format enables full design export. Such datafile can be imported back to TSA system later. Typically, this is “second option” how to share designs between users or how to do design backup.
- SVG File – this exports graphics in svg format. Such file can be imported into any other graphical system supporting svg format.
- PNG File – this exports graphics in png format.
- Datasheet – in case of Cable Design Tool the pdf holds manufacturing documentation for cable assembly. This includes product visualization, BOM, pinouts and other specification.
- PDF Description – prints only Description tab
Revisions & History
History
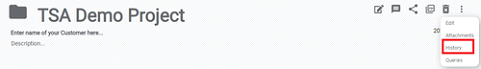
TSA platform tracks a lot of operations against project or design such as design creation, sharing, query or attachment creation etc. Such log can be accessed from Project Manager from the following menu:

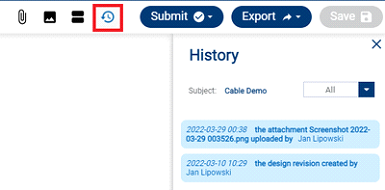
On the Design page history is available under the following menu:

Revisions
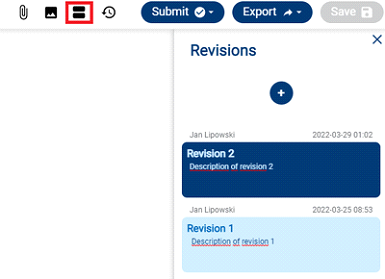
Any time during design cycle user has ability to create design revision which serves as a snapshot of design. Revision function is available under the following menu.

Active revision is always the last one and only this revision can be edited. Older revision can be loaded to canvas as read only. If user wants to edit older revision such changes must be saved as new revision. Older unused revisions can be deleted any time.
Concurrent access to design & Design lock functionality
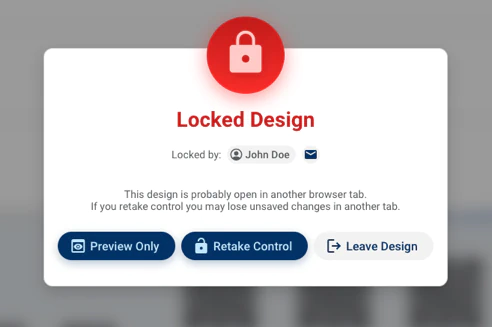
Having multiple users editing a single design can bring design inconsistency or corruption. TSA platform prevents this situation with design lock function. Whenever the design is locked by other user or by the same user in a different tab design is marked with the following symbol:

And the following popup will appear:

User has an option to:
- Preview Only – design will open on read-only mode
- Retake Control – other tab/user will be locked and your session will be active one
- Leave Design – window will close
Project Manager
Purpose
The main purpose of Project Manager is to organize designs in project structure. Project can be understood as a folder where multiple designs of various types are stored. Such project folder canbe shared with other users. Project folder also gives access to communication, attachments, history, and other functions.
Please note each design must be assigned to a project folder. In other words, user can’t create design without project folder.
Project Manager also manage My template and Public Template design libraries. My Template is user’s own design library and Public Template is Pickering’s library available for general usage.
Project Manager also gives access to shared designs.
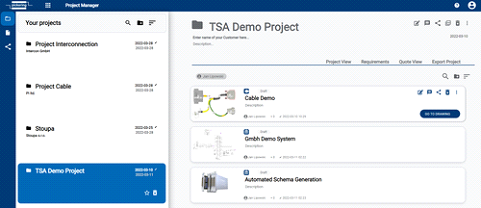
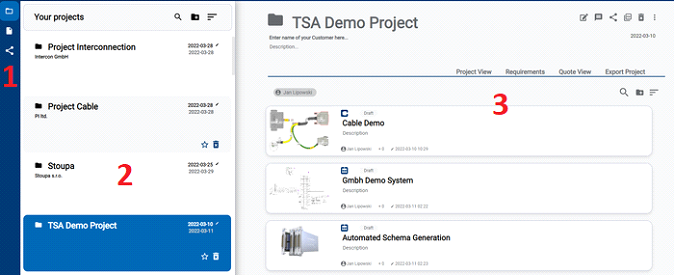
Layout
There are 3 parts:
- Main navigation between Dashboard (main overview of notifications and other important things), Projects (holding project list), Templates Library (holding custom/public templates) and Shared Designs
- Project list
- Design list

How to create project/design
Create Project
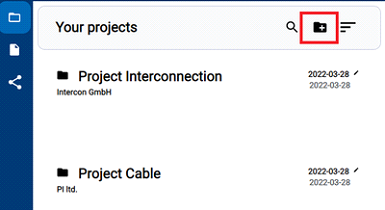
-
To create project navigate to Workspace menu, hit the following button

- Then fill in ‘Name’ and ‘Project description’ and hit OK.
Create Design
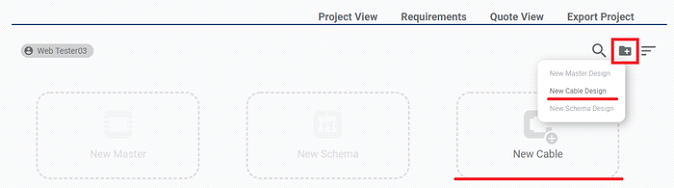
-
To create new design either hit Add design button to access Add menu or use one of the shortcut
panes below design list.

- Then fill in ‘Name’ and ‘Design description’ and hit OK.
-
Open design by Go To Drawing button:

How to share project/design
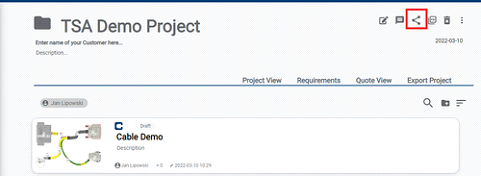
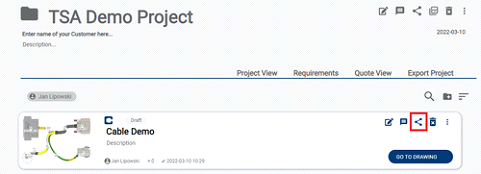
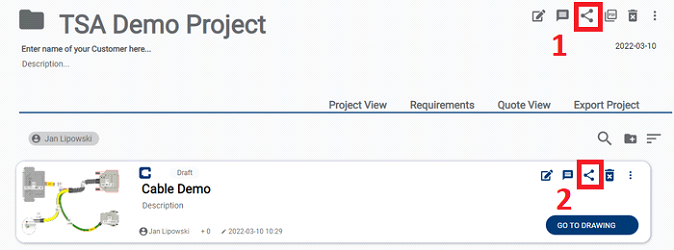
-
Please refer to the following screenshot and use button 1 to share design and button 2 to share
design.

-
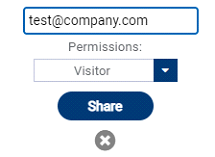
A sharing menu will open. Hit ‘+Share’ button to add new share address

-
Fill in shared user’s email and permission and hit Share.

- User will receive notification email. Shared project will be available under Workspace menu among other user projects. Shared designs will be available under Shared Designs menu.
Templates Library
Under Templates Library menu you can see 2 sections. My Templates and Public Templates.

My Templates is your personal library. No other user can access this library. Such library can hold small components or even quite complex designs. Whenever user is in the situation where there is a high chance of reusability then we strongly recommend saving design or part of design as My Template. Using the menu above user can manage this library. Open and edit own templates or delete unused ones.
Public Templates is Pickering’s free library of designs.
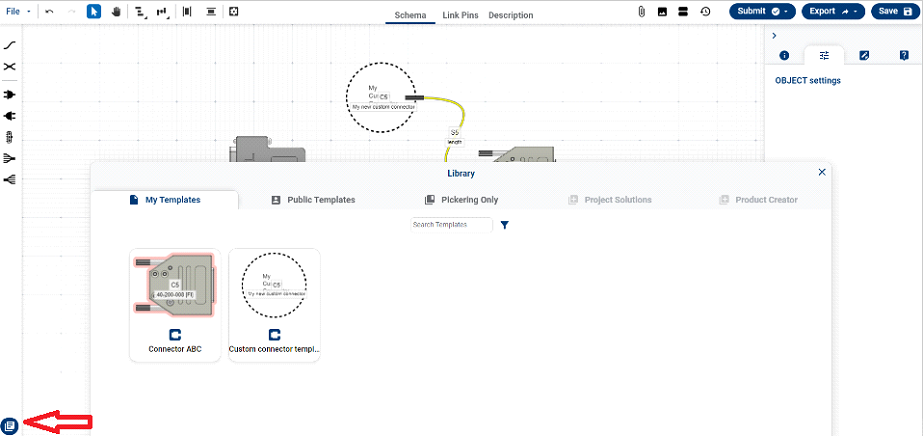
Templates can be loaded into design via Library button. Templates itself can't be shared or submitted.
Where to find shared designs
To access shared designs please navigate to Shared designs. This will list all designs that are shared with yourself. This list will hold only designs that are shared directly, not as a part of project. Shared projects can be found under Workspace in you list of projects

Cable Design Tool
Purpose
This tool allows you to create custom cable assembly. Graphically design your cable assembly by using either our build-in library of standard cable sets or create them from scratch in the following 5 steps:
- Determine basic layout with generic connectors and paths between them
- Select connector and wire type from comprehensive libraries supplied
- Link (or autolink) connector pins at the end of each path
- Select sleeving, screening, path bundling and labels
- Save design as 'New Design'
- Submit design to Pickering
How to draw a simple cable
Video tutorial
Quick Design Workflow
-
Determine basic layout

-
Select connector and wire type

-
Link connector pins

-
Select sleeving, screening, path bundling and labels

- Save design as 'New Design'
- Submit design to Pickering
Submit to Pickering Workflow
As logged in user you have an option to submit design to Pickering for any further assistance, approval or RFQ.
Design and Manufacturing Termsopen_in_newTo start the process, do the following steps:
- On the design page click on Submit. Submit form will open.
- Fill in this very simple form and hit Save & Submit.
Then the following will happen:
- Now the design will be locked to customer and design status will change from ‘Draft’ to ‘Submitted’
- Pickering reviews the design and approves it (or possibly makes changes and sends it back as "approved with changes"). Status will change from ‘Submitted (/Waiting for Pickering)’ to ‘Approved 1/2’
- The customer will then be able to finally approve the design or make necessary changes (press Modify design) and submit changed design to Pickering again.
- Pickering and customer can repeat steps 2 and 3 multiple times, until both parties are satisfied with the design.
Please note:
- Any time Modify design is pressed, a new revision is automatically created as a safety point.
- If there is an offline agreement between Pickering and customer, Pickering SME can set design to ‘Approved Externally’ state and thus close approval process.
- If the design is in ‘Approved’, ‘Approved Externally’ or ‘Canceled’ state, the design can not be edited anymore. Now user has the ability to File ➞ Save As ➞ New Design and re-submit again.
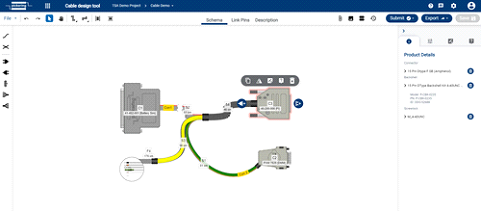
Layout
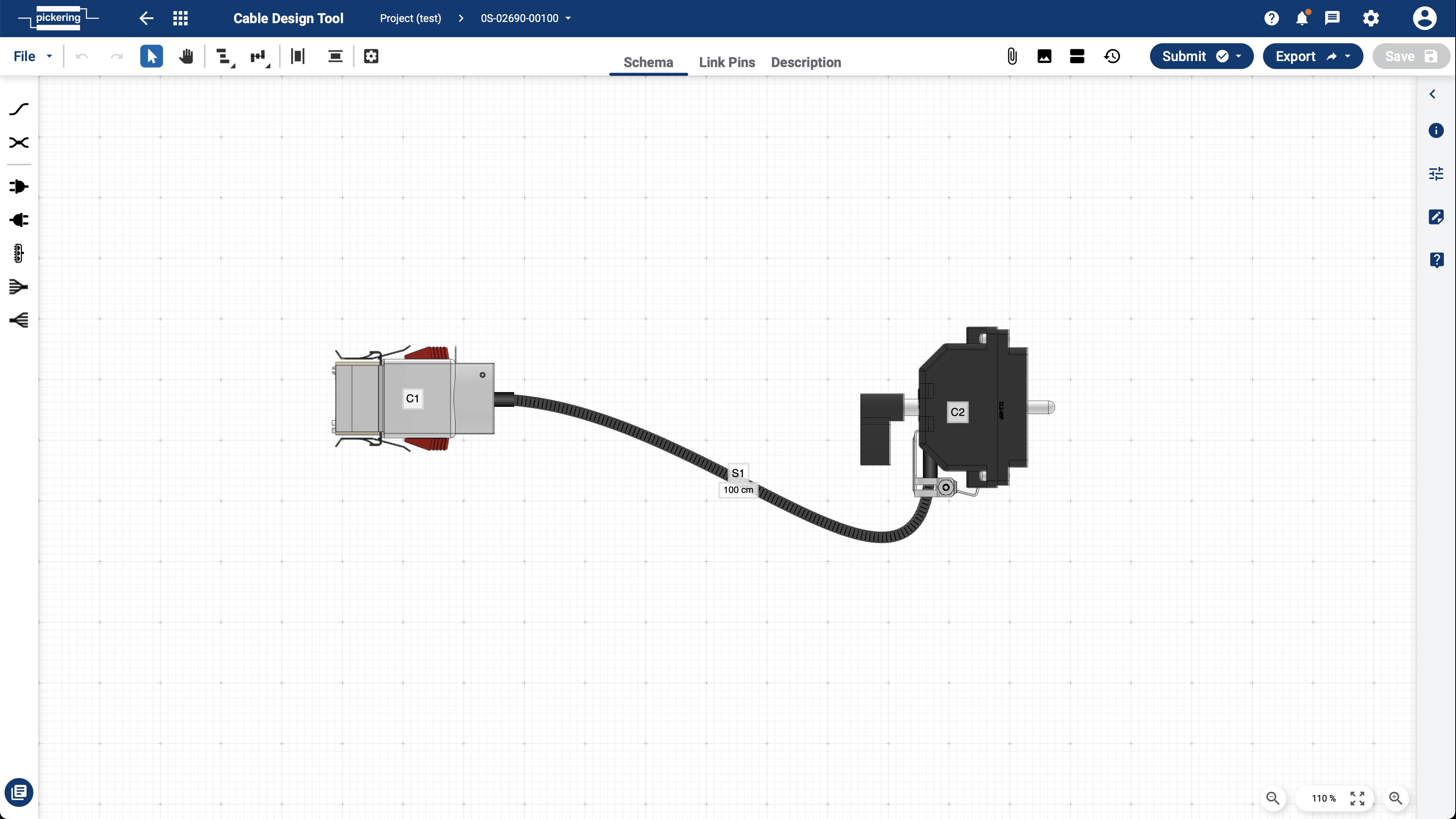
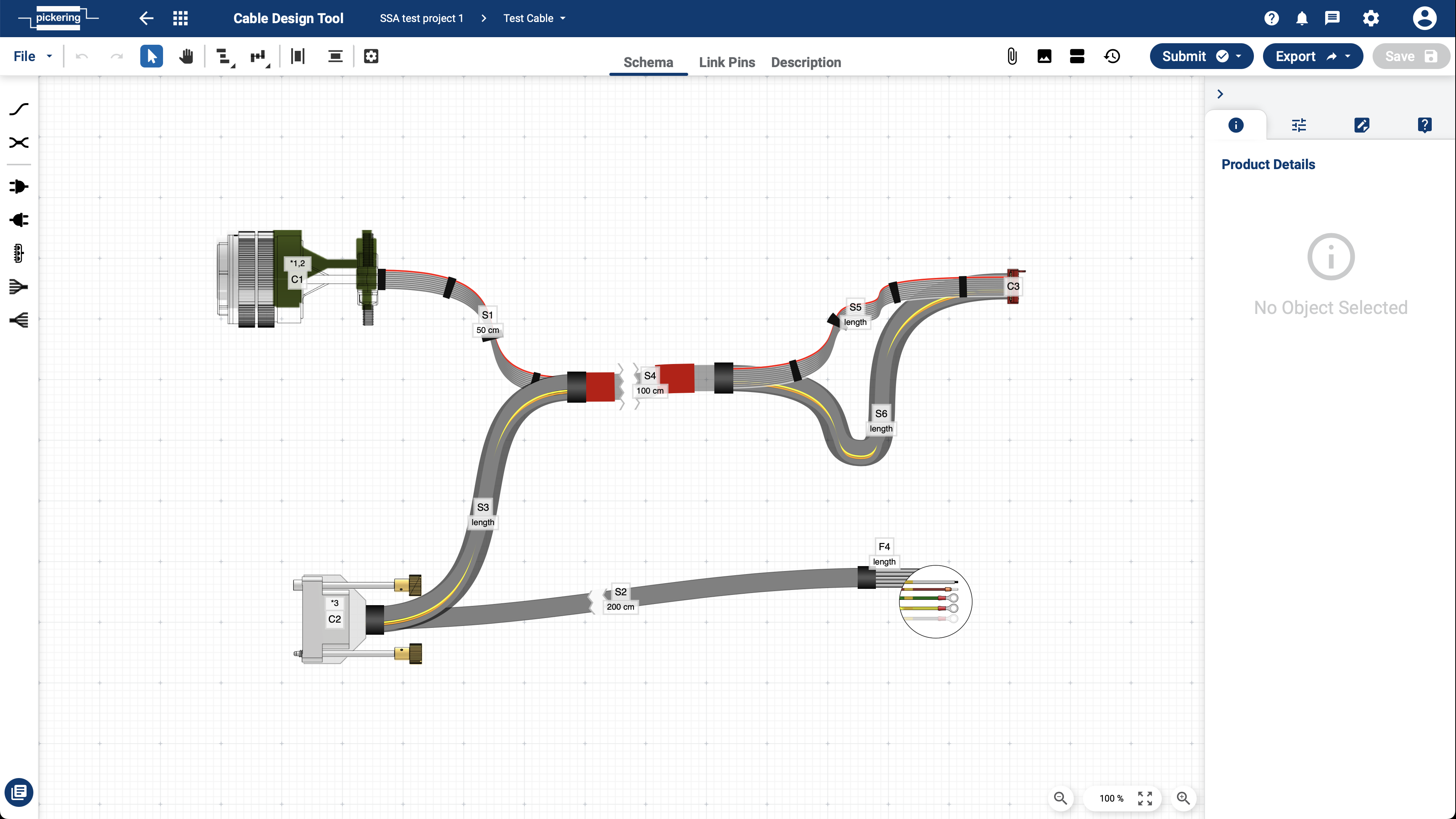
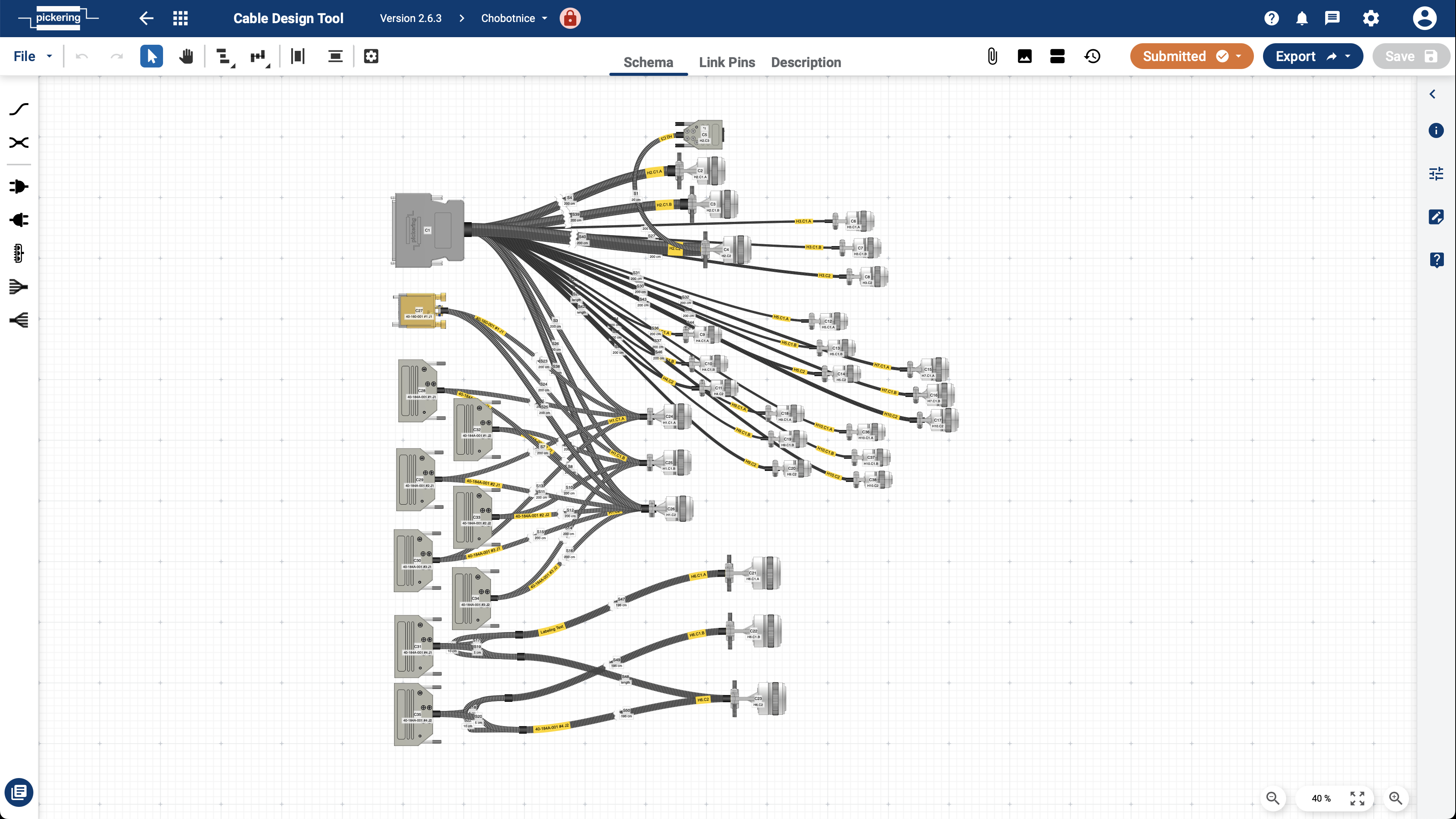
Schema, Link Pins and Description
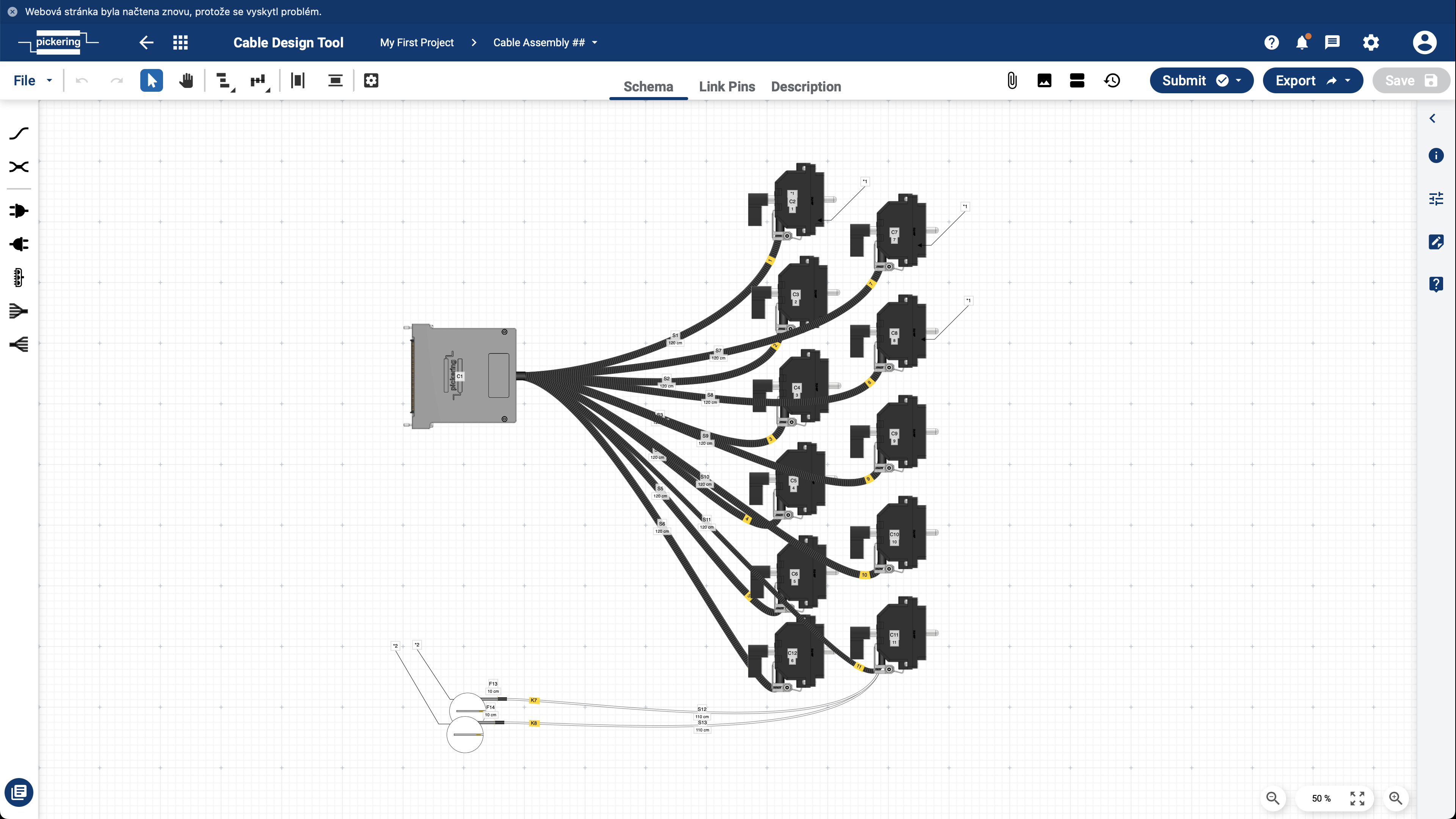
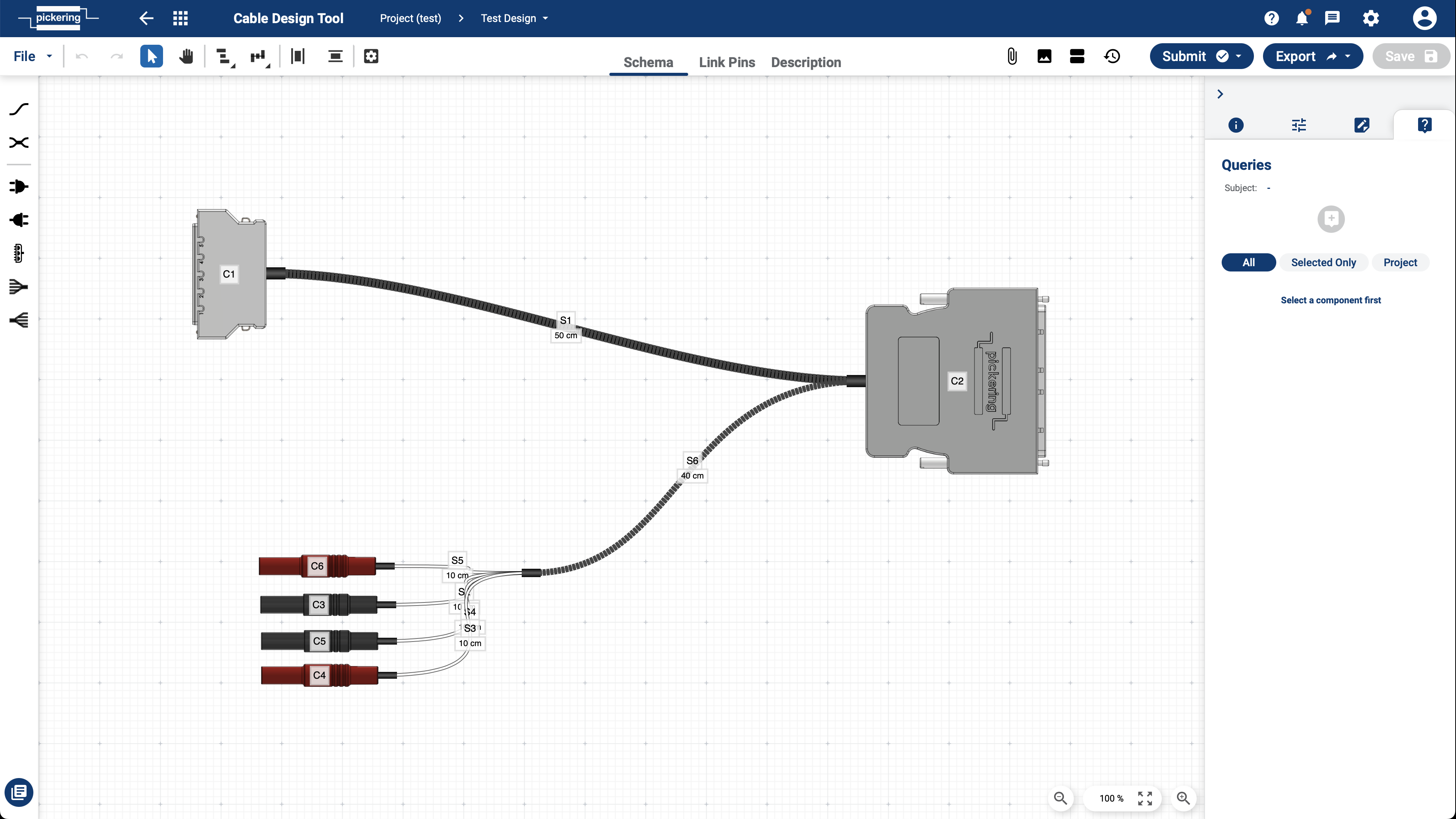
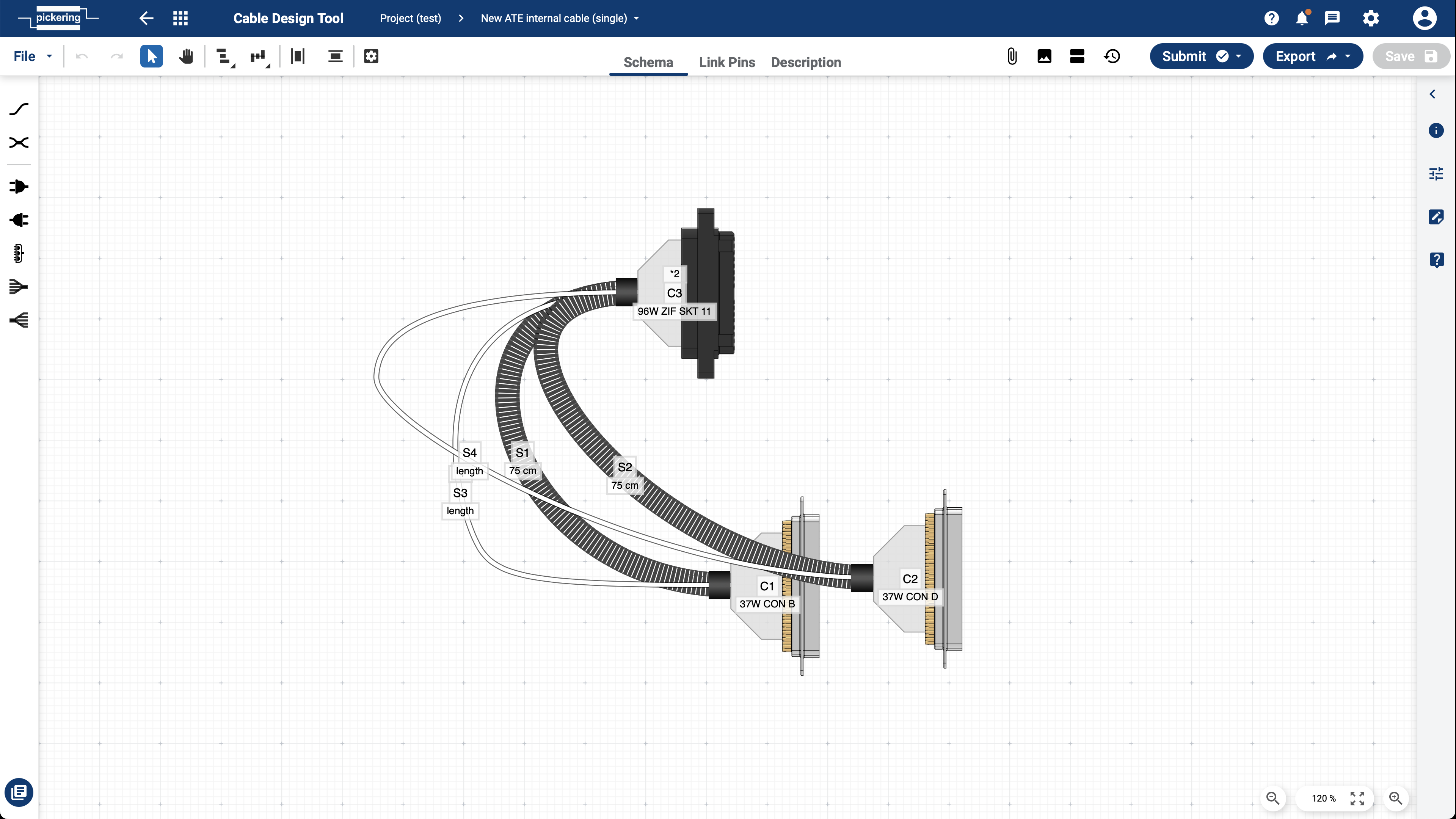
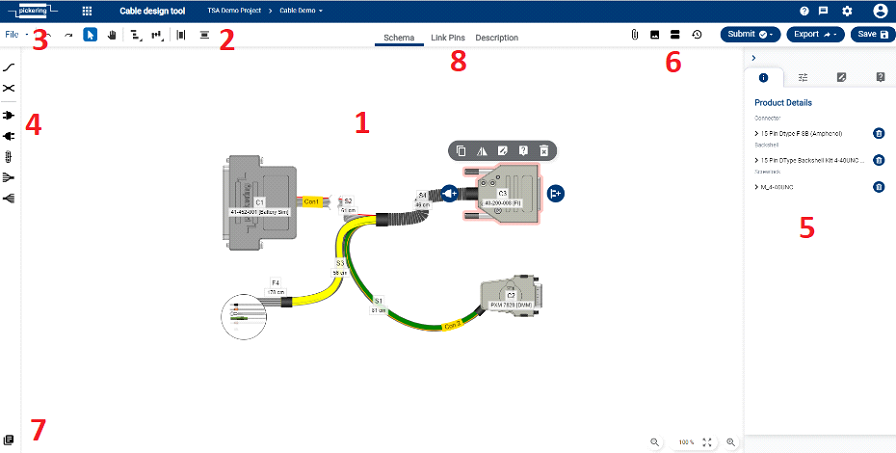
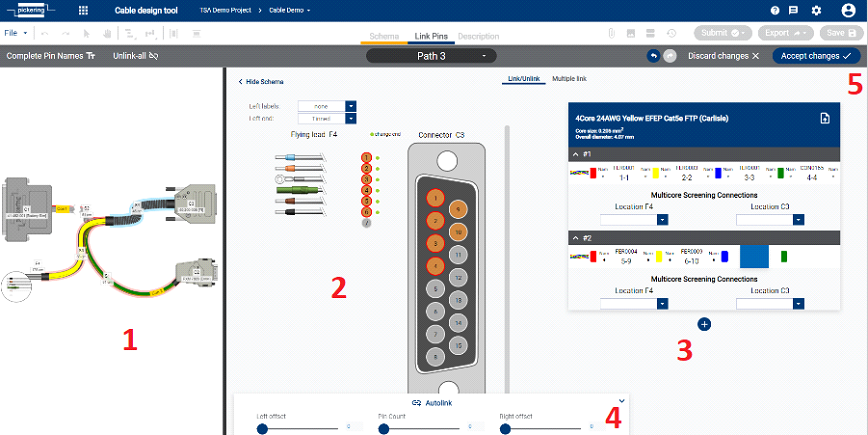
Following screenshot denotes the key parts of Cable Design Tool layout

- Drawing canvas
- Tool menu – align and distribute tools, undo/redo
- File menu
- Component menu
- Right Panel – Product detail tab, Notes tab, Queries tab
- Revision, History, Snapshot, Attachments
- Library – component library, templates
- Schema, Link Pins, Description
Tool Menu
Tool menu provides functions such as object align and distribute, undo/redo and other

File Menu
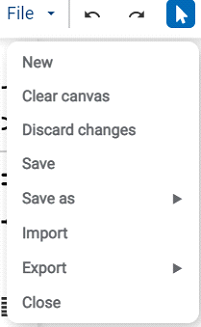
File menu provides access to following functions:

- New will create new unnamed design. User need to use Save As to save such design
- Clear canvas will delete content of drawing canvas
- Discard changes will return drawing to last saved state
- Save saves design
-
Save As allows following options:
- New Revision – saves as a new revision to the same design. You can switch between revisions in the "Revision" section.
-
New design – the usual saving of the design, for example, under a different name or to another project.
The individual possible options are below.
- New design into current project – this will create a copy of the design with the desired name and save it in the current project.
- New design into another project – this will create a copy of the design with the desired name and save it in the another project.
- New Project – another option is to create a brand new project and save the design into it.
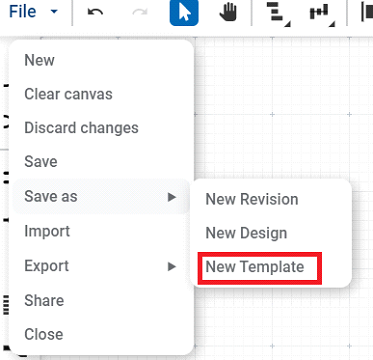
- New Template – this will save your design as a template that you can load into another design via "Library" button. (note: templates themselves cannot be shared or submitted)
- Import will import previously saved/exported design datafile, typically with extension *.ssa
- Export enables to export following types: Data File, SVG file, PNG file, Datasheet, PDF description
- Close will close design page
Attachments
Attachment function is platform function allowing document storage against design. Please refer to Common Platform Features section for more details.
Screenshots
This function takes snapshot of highlighted area of drawing canvas. User can then either download this image or drag’n’drop onto Description page.
To activate screenshot function hit the following button

Right hand side menu will appear. Hit Photo button and highlight preferred area on drawing canvas. On mouse release snapshot will be saved and its thumbnail will appear in the list.

Revisions & History
Revision and history is platform function allowing design history and revision tracking. Please refer to Common Platform Features section for more details.
Export/Import
Export/Import function is platform function allowing exporting design in various formats and importing back into TSA. Please refer to Common Platform Features section for more details.
Messages & Queries
Messages and Queries are platform functions. Please refer to Common Platform Features section for more details.
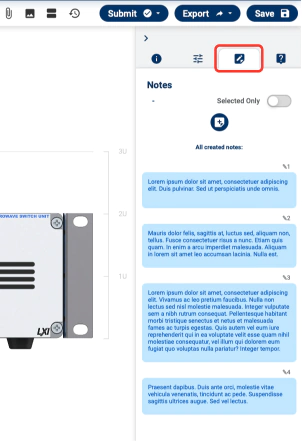
Notes
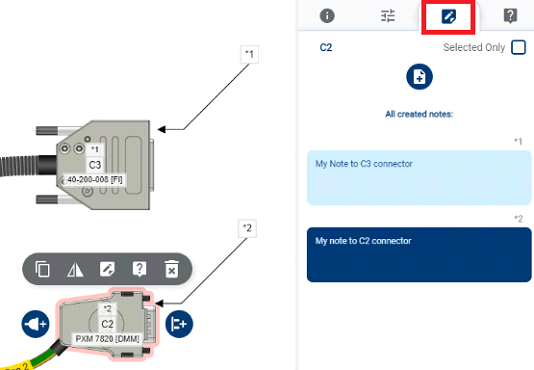
Notes function is specific to Cable Design Tool.

This function allows to store notes against objects in the drawing. A single note can be linked to multiple objects. Once note is resolved it can be deleted. Notes are specific to each revision which means no notes are transferred between revisions.
Schema Page
This is the main page of Cable design tool and contains drawing canvas where cable assembly is being created.
-
Start with selection of connector component and put it onto canvas. Multiple component connect with path. See below the full library of various object types.

Tip & Trick: right click on canvas and get the following shortcut

-
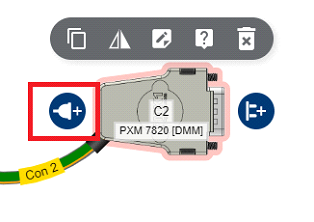
To select connector component, click on shadow connector and hit the following button

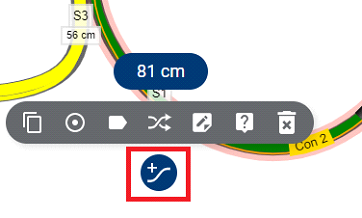
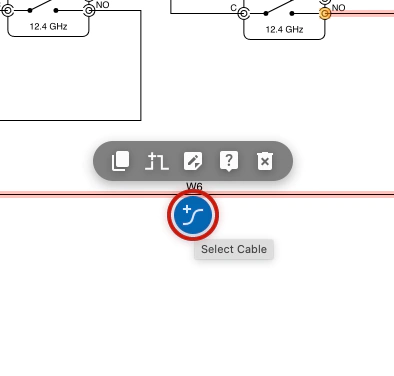
Similar button for path wire selection below

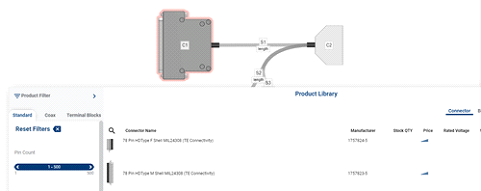
-
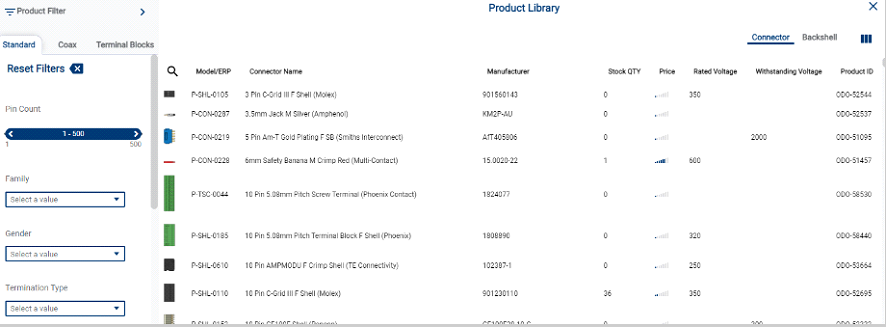
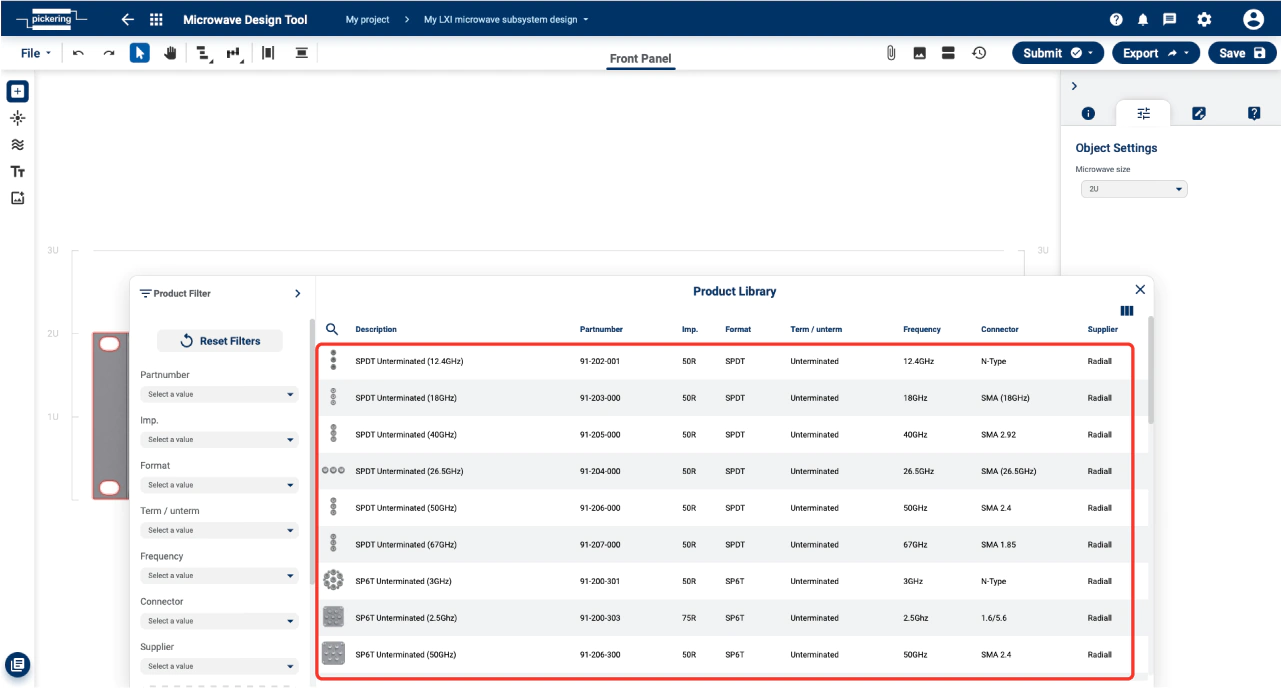
This will open Product Library. Use filtering function to search suitable componen

- In this way complete overall cable assembly design.
Right panel on the schema page holds information about selected products, Notes, Queries, and additional Object settings. Once all components are defined user must specify cable pinout. This is the key concept of Link Pins Page.
Link Pins Page
Link Pins Page defines how connectors are linked together by wires.

- Path selection panel
- Left and right connector display
- Pinout table
- Autolink function
- Save changes
Details about overall workflow are described in chapter How to set a pinout on the cable
Description Page
Description page server as embedded WYSIWYG editor for notes or various design explanations. It’s usage is very similar to any other word processors. Content of the description page can be part of PDF generated on the Project Manager.
How to set a pinout on the cable
After choosing cable components like connectors, its backshells and wire types you will want to link pins.
There are several ways how to do it.
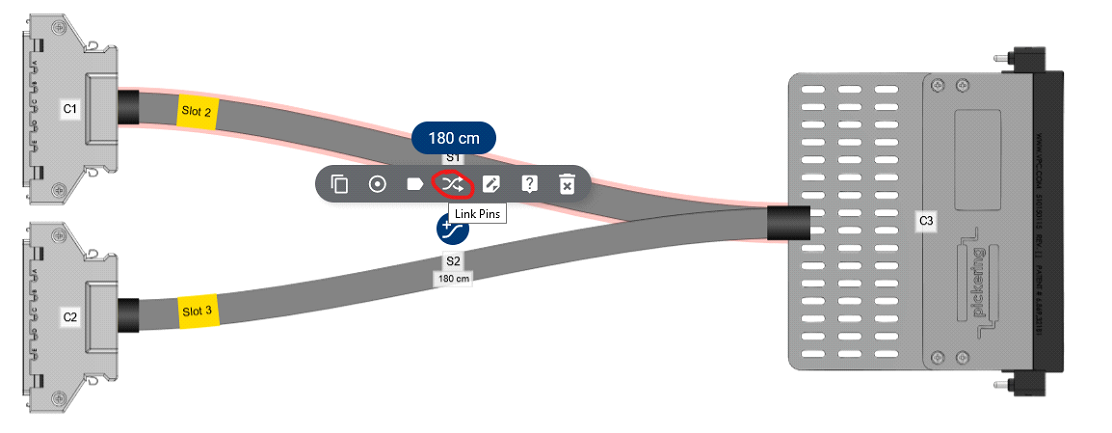
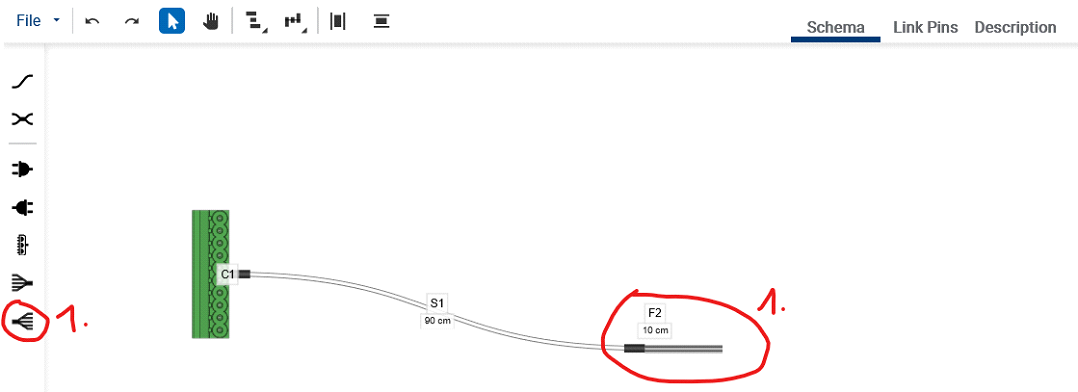
Step number one is choosing the path to be linked by left click and selecting Link Pins button

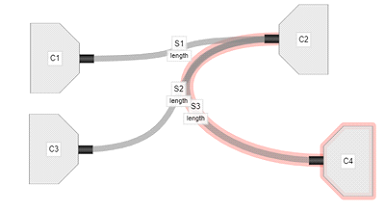
This will take you to the Link Pins screen where the pinout can be set:
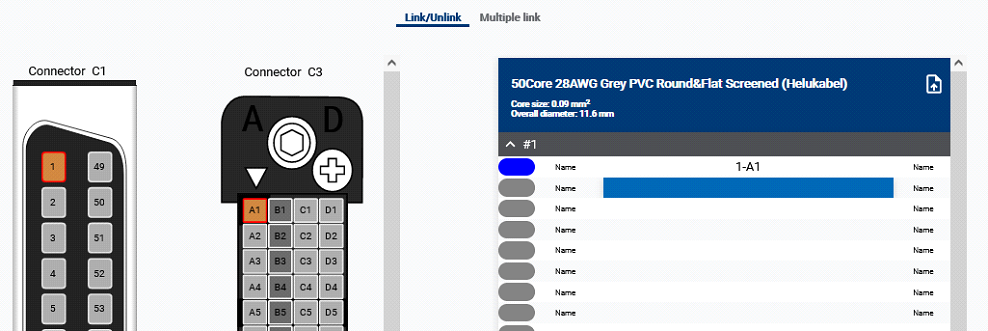
-
Manually – by left click on the pins. Choosing a pin on left side and a pin on the right side will link them together and add the link to the table on the right.

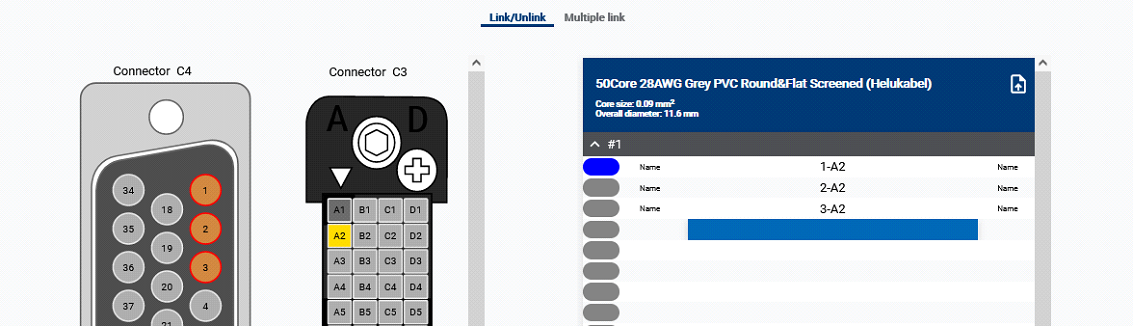
This way we can also link multiple pins from one side to opposite

The program counts the maximum wire size for each pin, if you see an Info message on the bottom right corner saying Limit Of Pin Size Exceeded, than the pin is limited to a smaller wire or multiple wires (you will need to change the wire, or there will be no possibility to link multiple wires into the pin)

-
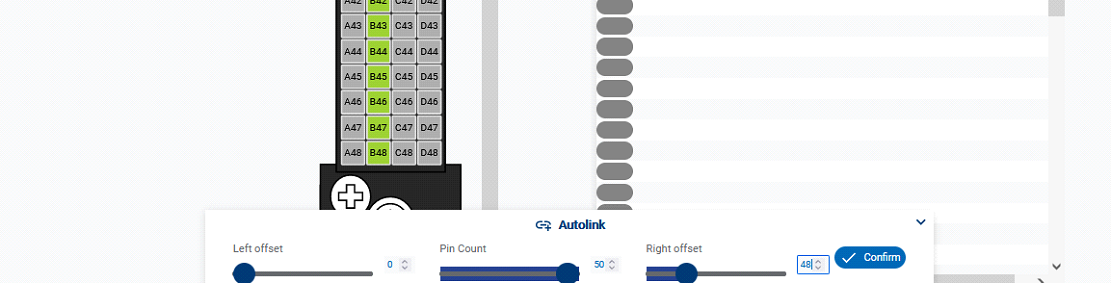
Autolink Function – at the bottom of the page is a linking functionality, it can be used if the pinout is more less continuous (e.g. we want to link pins 1-50 on both connectors).
By using Left / Right offset we can move the first linked pin by the number typed in.
For example we want to link 50 pins on the Connector C4 but we want to start linking from B1 on Connector C3:
We need to set number 50 (amount of linked pins) on the Pin Count bar and set the number 48 on the Right offset bar (this will move the first linked pin by 48 positions)

CDT will show which pins are going to be linked in green, by pressing confirm we will complete the instruction. Pins are linked in a quick manner, but this only works if the pinout is straightforward.
-
CSV Import – If you have a pinout for both connectors prepared (for example in
the excel sheet), you can import this by CSV Import functionality (top right corner)

How To Import pinout from the CSV file
Video tutorial
Preparing CSV files for pinout import
For CSV files it's possible to use Excel, Open Office or any other office editor. Generally there are four layouts of pinouts:
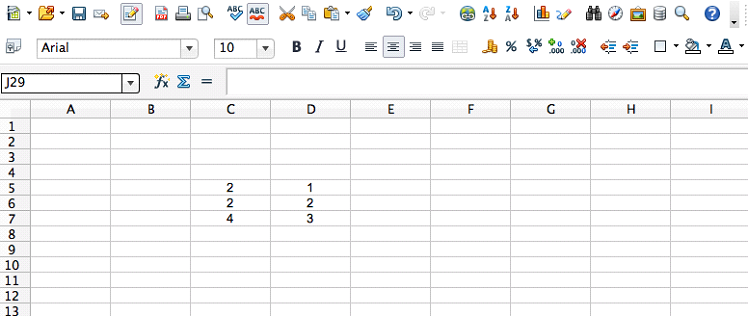
- not twisted
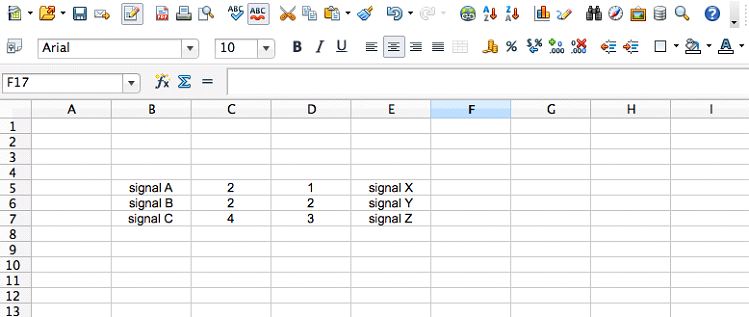
- not twisted with pin names
- twisted
- twisted with pin names
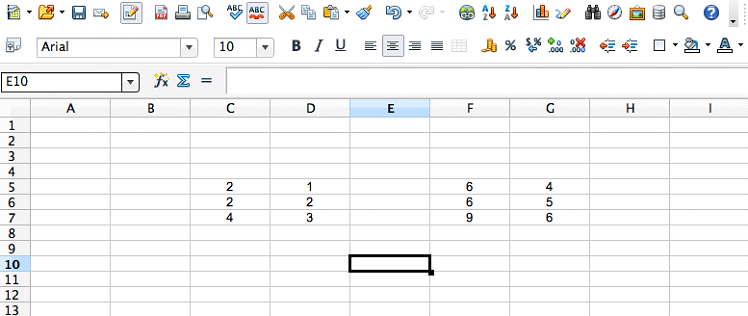
The simplest not twisted pairs should be filled in the spreadsheet in the two adjacent columns:

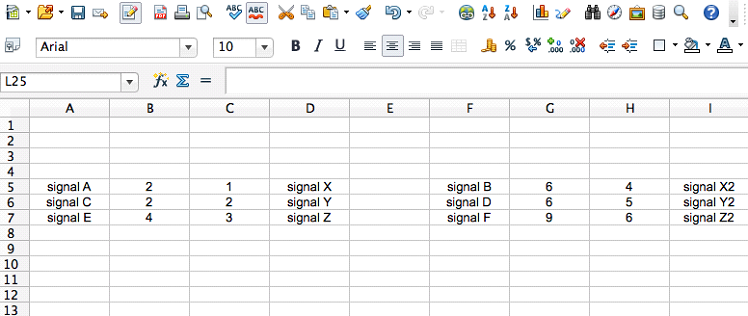
When there are pin names together with the links, they should be written on the left and right side of the links:

Twisted pairs contain "blocks" of data. The number of columns in a block indicates the number of twisted cores in a group. "Blocks" need to be split vertically with an empty column:

Similarly, the twisted pinout with pin names are contained within the "blocks":

Exporting and uploading the CSV pinout
Save the file from the office editor with the .csv extension.
In the linking page the wire group that is going to be linked has an import button.

Limitations for linking from the CSV file
Examples of files which will fail to import:
- Files which are not CSV
- CSV's where there are not enough wire cores for all the required links
- Numbered pins are imported into a connector which uses letters for pin identicication (or vice versa).
- Configurations where multiple wires into one pin physically doesn't fit (Area of copper is larger than the connector can take)
- Pin names are only on the left side and at the same time not on the right side - it is potentially an ambiguous situation, when there is not clear what is link and what a pin name
The detailed warnings will be displayed for each situation.
During CSV linking, if there are existing links, they will be skipped, and a warning will appear.
If the twisting (in the CSV file) does not correspond to the twisting in the wire type selected, links will be made, but the "twisting information" will be lost.
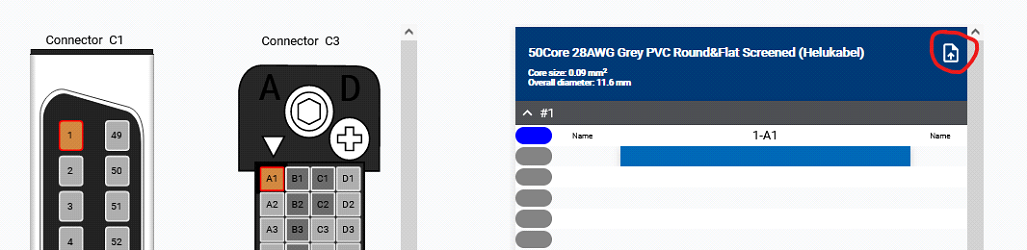
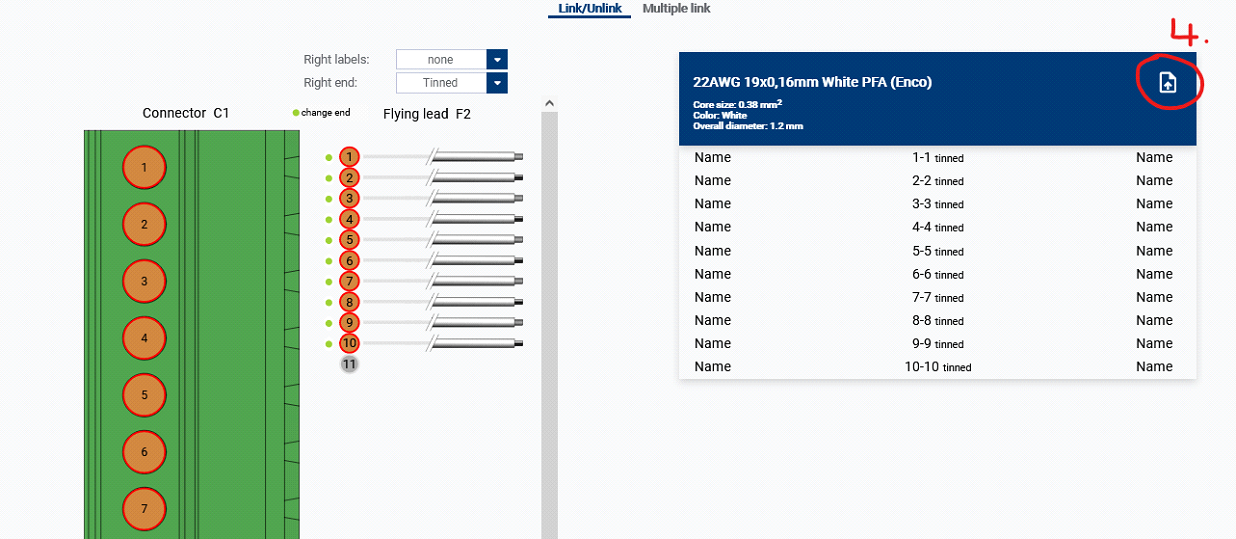
How to link pins by importing CSV in unterminated terminations
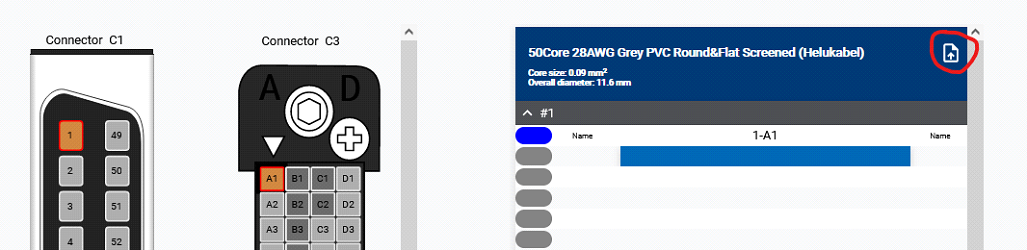
-
Choose the connector and wire type
-
Add Right (or left) flying lead (1) from the connector menu on the left vertical bar

-
Prepare the CSV file, follow the markings of pin names on the connector (could be a number, sometimes the pin name also contains a letter) (2)
For the unterminated end numbers are filled in in sequence from number 1 to a number of total unterminated wires, in our case it is 10 (3)
-
Upload the file (4)

Pinout is filled in by the table.
How to add a custom connector
Video tutorial
In case you need to add a connector that doesn’t exist in our database you have two options. You either can contact us with requests to add such connector or you can add one by yourself following the procedure below:
-
Add a generic connector by right click on the canvas and then either select right or left version

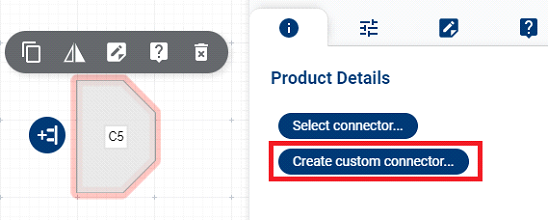
-
Highlight generic connector, go to right hand side tab ‘Product Details’ and hit the button Create custom connector…

-
New page Custom Product Creator will open. Use various graphical tools to visualize your connector, edit sensors and then hit the Create product & Back button.

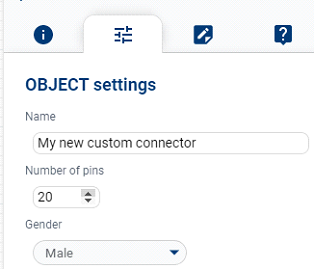
-
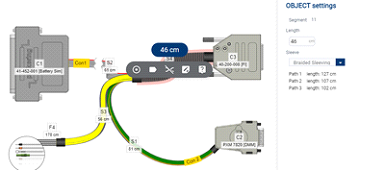
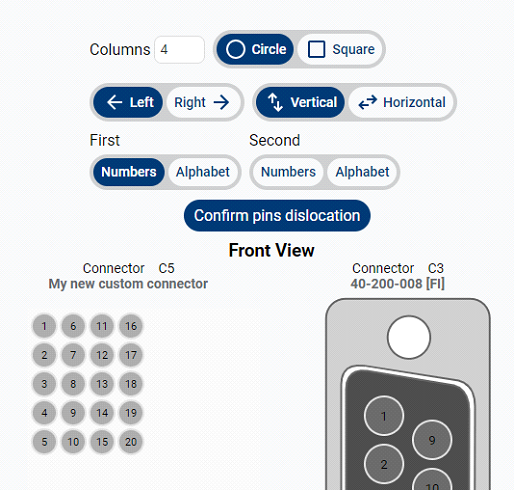
Now you can integrate such connector in your drawing. To set number of pins navigate to the right hand side menu OBJECT settings and set number of pins together with name and gender.

-
Once you link this connector to other connector and select wire then you can use the Link pins section. There you can change pin location for custom connector with the set of available tools on the screenshot below

-
If you wish to reuse such connector in multiple drawings we recommend to save drawing as template

-
Then your connector will be ready to be reused in other designs:

Microwave Switch Design Tool
Purpose
This tool lets you to create a custom PXI/LXI microwave switching system. You can fit the relays, adaptors, attenuator on the front/rear panel and also inside chassis and then simulate the power loss characteristics The following steps can help you with the design process:
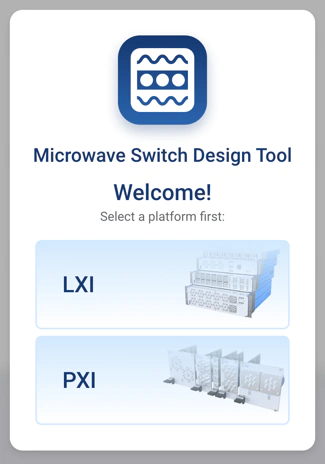
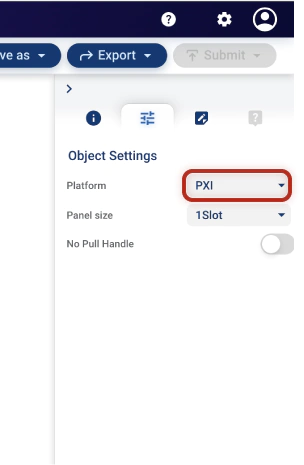
- Select chassis platform (PXI or LXI)
- Set the desired chassis bank size You can also choose if you want the chassis without ejection handle (LXI) or pull handle (PXI).
- Select the relays/adaptors/attenuators (schema page only) you want to add from the product list (you can also add other components such as leds, cooling vents, labels and more).
- Move the components to the desired position on the front panel.
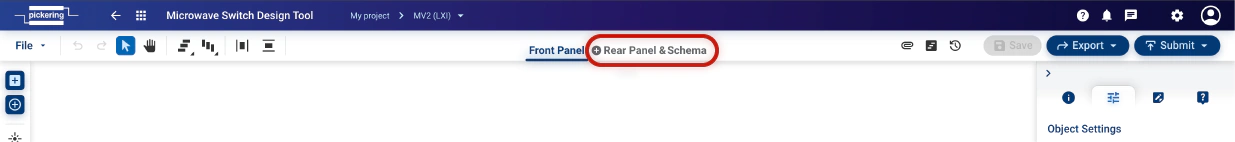
- (optional) add Rear Panel (LXI only) and the Schema
- Once you're satisfied with your design, you can export it for other purposes or send it to Pickering for production. (don't forget to save it first)
How to design a simple microwave switching system
Quick Design Workflow
-
Select chassis platform (PXI or LXI).
You can do so in the initial popup or then in the right panel (but only at the beginning when the front panel is still empty).

-
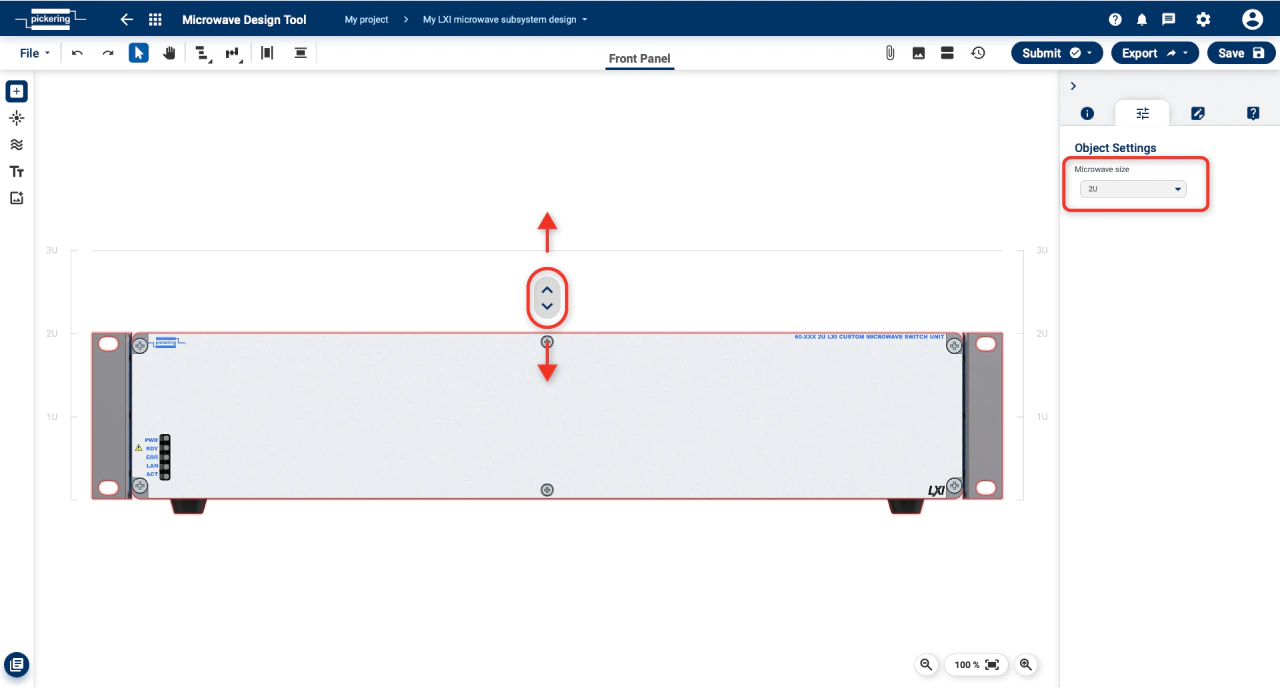
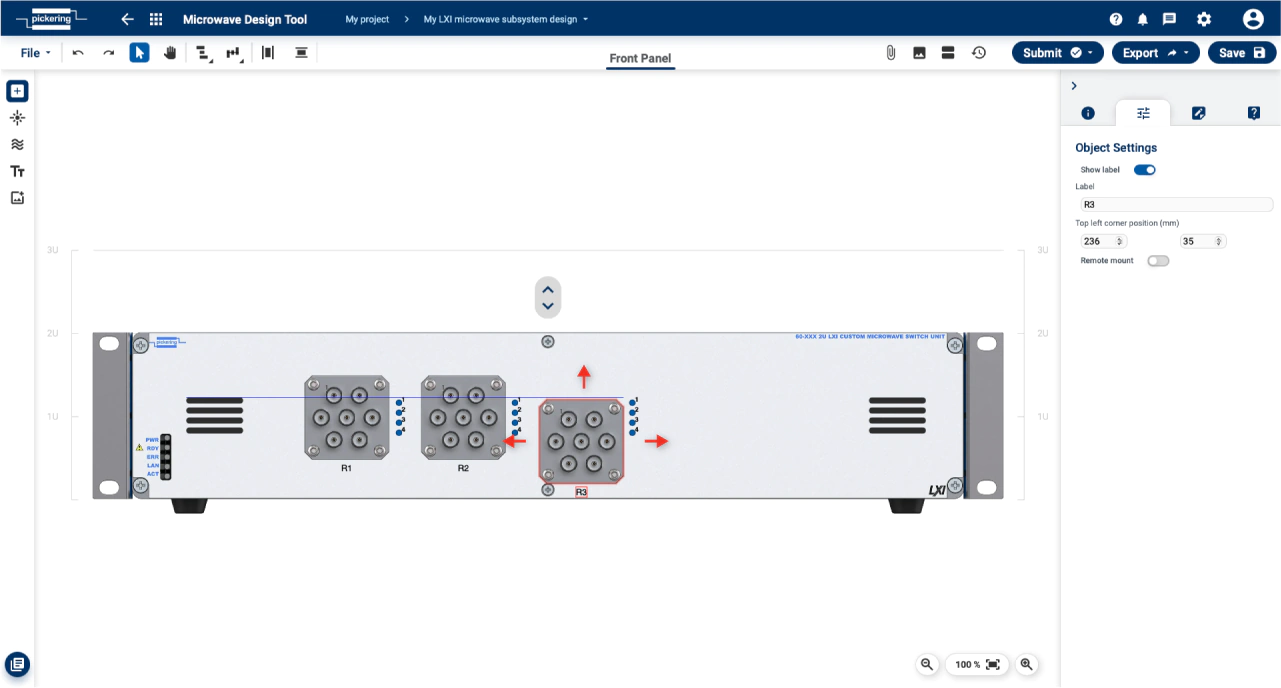
Set the desired chassis bank size by dragging the arrow button (above the chassis - LXI / beside the chassis - PXI) or through the selection on the right panel.

-
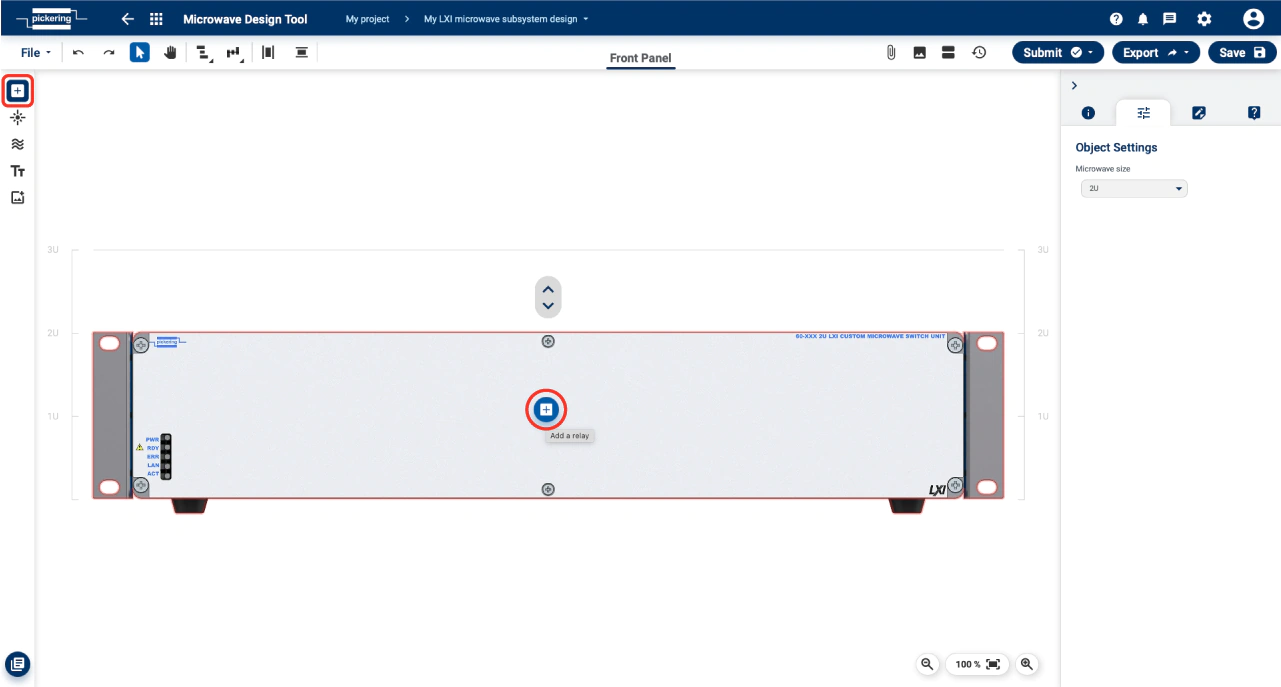
Select the relays/adaptors/attenuators (schema page only) you want to add from the product list
(you can also add other components such as leds, cooling vents, labels and more).

-
Move the components to the desired position on the front panel.

-
(optional) If you want, you can now add and customize the Rear Panel (LXI only) and the Schema for custom internal wiring. (those features are explained below).

-
Once you're satisfied with your design, you can export it for other purposes or send it to Pickering for production. (don't forget to save it first)

Submit to Pickering Workflow
As logged in user you have an option to submit design to Pickering for any further assistance, approval or RFQ.
To start the process, do the following steps:
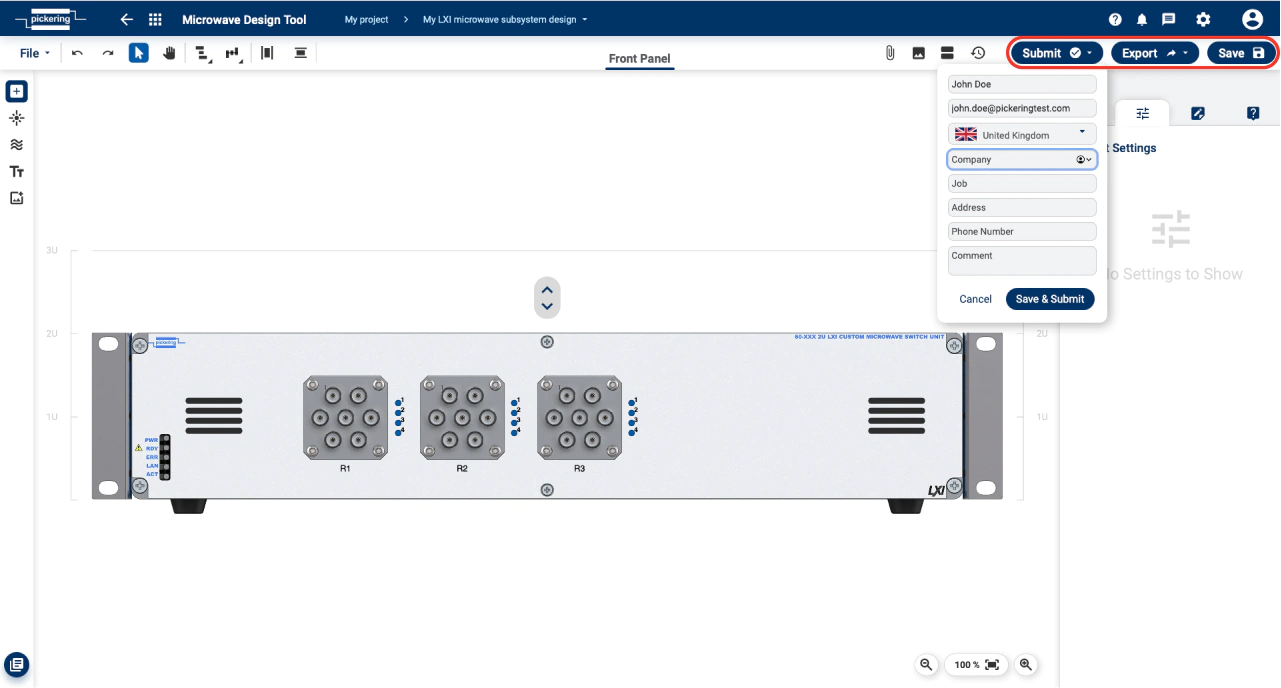
- Save the design to your project using button Save as or Save.
- Click on Submit. Submit form will open.
- Fill in the necessary information and then press Continue
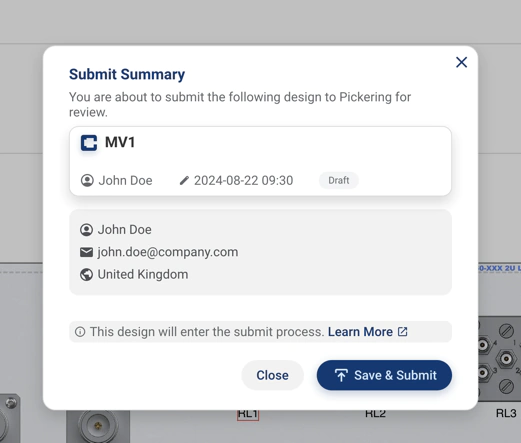
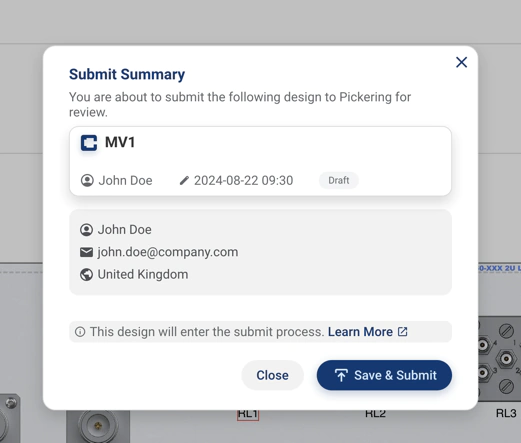
- finally, the Submission Summary window appears, where you can check the entered data one last time.
When you are sure, you can submit your design using the Save & Submit button.

After that, the following happens:
The status of your design will change to Submitted and then Pickering will review your design and get back to you.
Layout
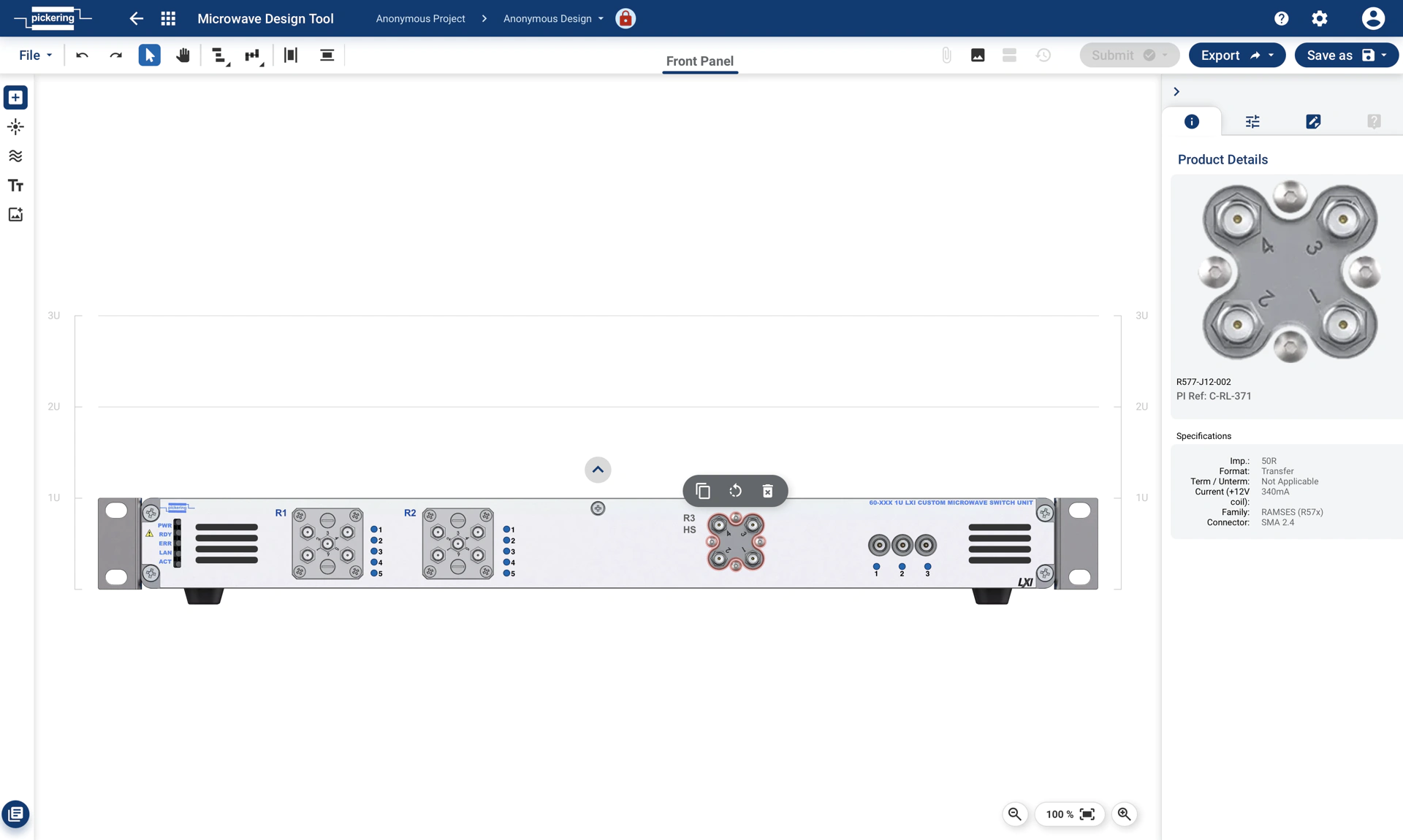
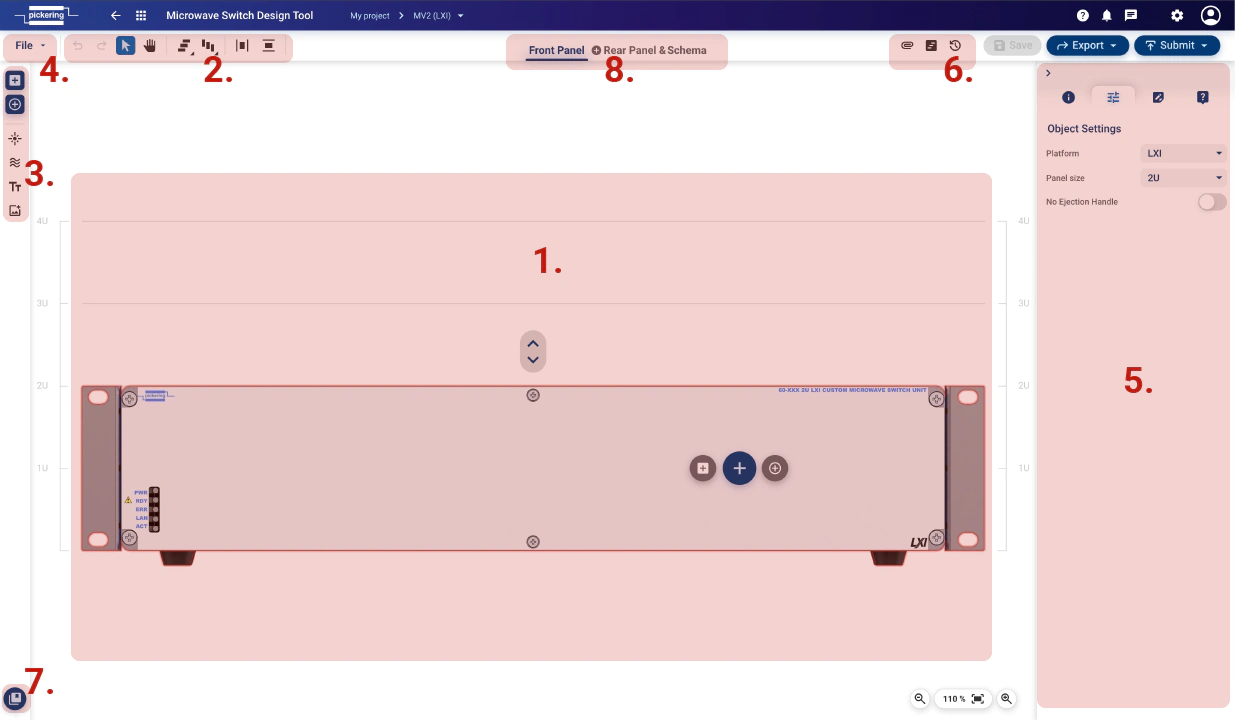
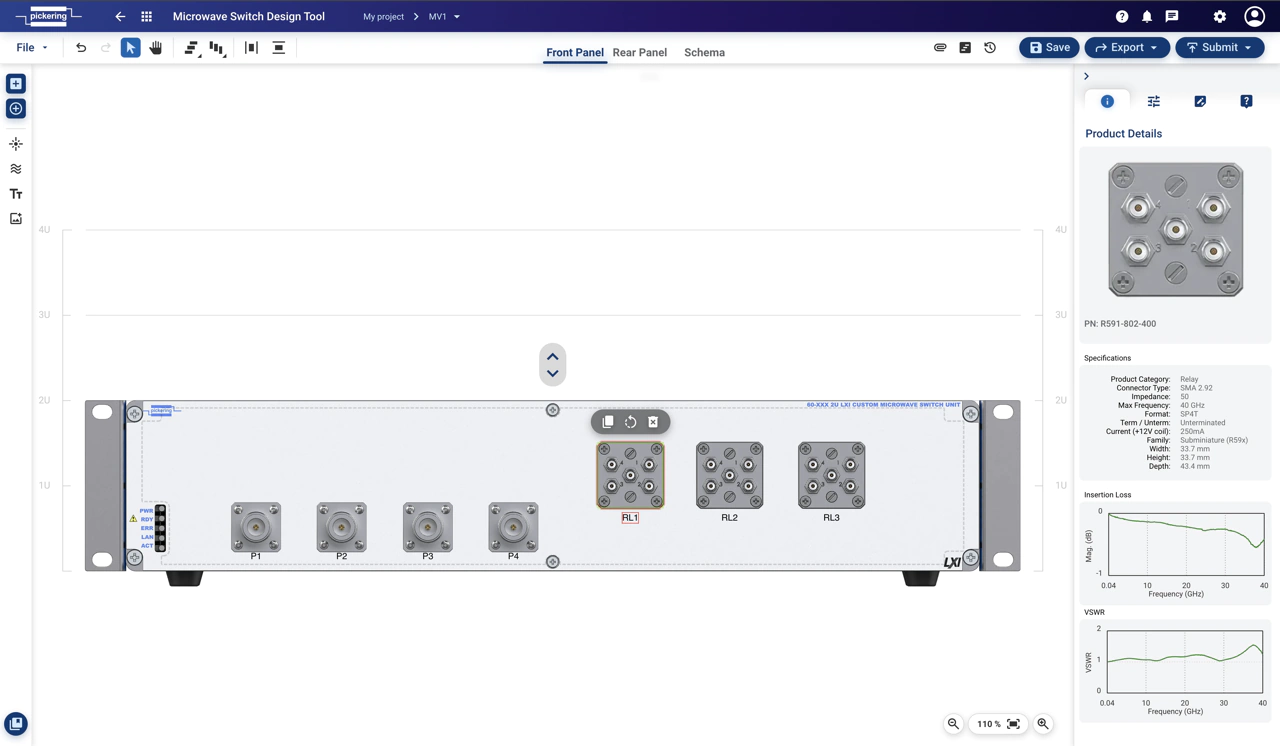
Front Panel
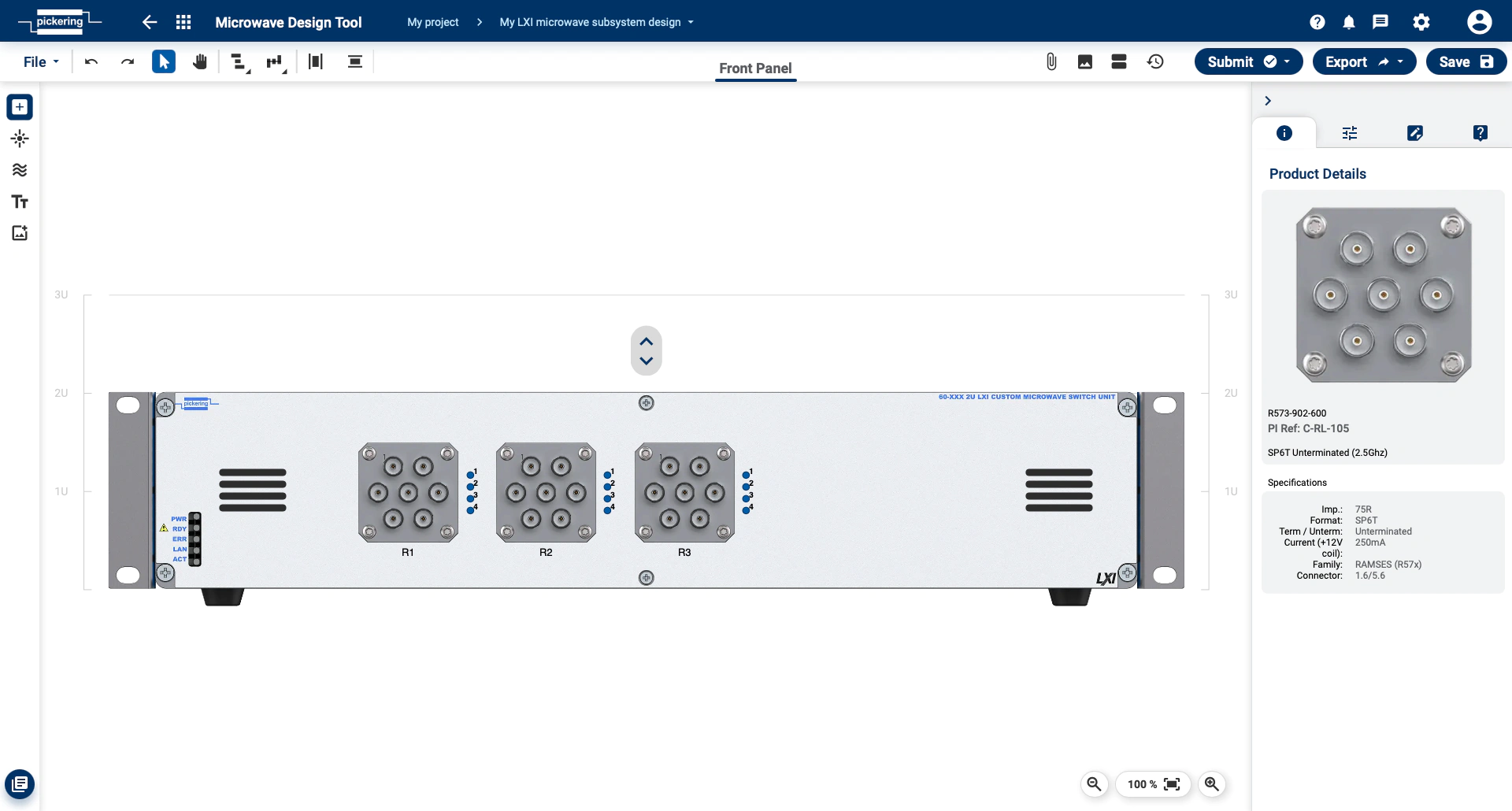
Following screenshot denotes the key parts of Microwave Switch Design Tool layout

- Drawing canvas
- Tool menu – align and distribute tools, undo/redo
- Component menu – Add relay function, LEDs, Cooling vents, Text and Image
- File menu – contains essential functions to control the file/design. Such as saving, exporting, closing, etc.
- Right Panel – Product detail tab, Object setting tab, Notes tab, Queries tab
- Design menu – Attachments, Screenshots, Revision, History
- Library – here you can find templates and various library items
- Pages – you can also optionally add and customize 2 additional pages. The rear panel and schema with custom internal wiring
Tool Menu
Tool menu provides functions such as object align and distribute, undo/redo and other

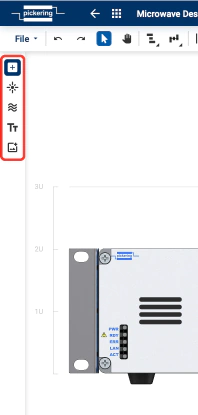
Component Menu
Through the component menu, you can add various components to the front panel of your microwave system. Such as Relays, LEDs, Cooling vents, Text and Image.

File Menu
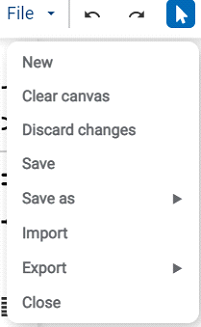
File menu provides access to following functions:

- New will create new unnamed design. User need to use Save As to save such design
- Clear canvas will delete content of drawing canvas
- Discard changes will return drawing to last saved state
- Save saves design
-
Save As allows following options:
- New Revision – saves as a new revision to the same design. You can switch between revisions in the "Revision" section.
-
New design – the usual saving of the design, for example, under a different name or to another project.
The individual possible options are below.
- New design into current project – this will create a copy of the design with the desired name and save it in the current project.
- New design into another project – this will create a copy of the design with the desired name and save it in the another project.
- New Project – another option is to create a brand new project and save the design into it.
- New Template – this will save your design as a template that you can load into another design via "Library" button. (note: templates themselves cannot be shared or submitted)
- Import will import previously saved/exported design datafile, typically with extension *.ssa
- Export enables to export following types: Data File, SVG file, PNG file, Datasheet, PDF description
- Close will close design page
Attachments
Attachment function is platform function allowing document storage against design. Please refer to Common Platform Features section for more details.
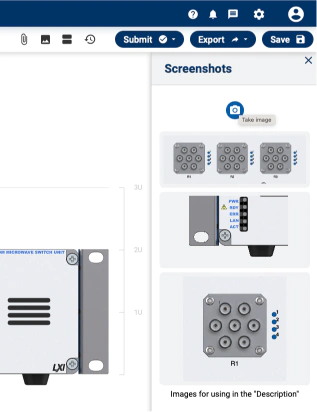
Screenshots
This function takes snapshot of highlighted area of drawing canvas. User can then either download this image or drag’n’drop onto Description page.
To activate screenshot function hit the following button

Right hand side menu will appear. Hit Photo button and highlight preferred area on drawing canvas. On mouse release snapshot will be saved and its thumbnail will appear in the list.

Revisions & History
Revision and history is platform function allowing design history and revision tracking. Please refer to Common Platform Features section for more details.
Export/Import
Export/Import function is platform function allowing exporting design in various formats and importing back into TSA. Please refer to Common Platform Features section for more details.
Messages & Queries
Messages and Queries are platform functions. Please refer to Common Platform Features section for more details.
Notes
The notes feature is available on both the Cable Design Tool and the Microwave Switch Design Tool. You can add necessary design notes here.

This function allows to store notes against objects in the drawing. A single note can be linked to multiple objects. Once note is resolved it can be deleted. Notes are specific to each revision which means no notes are transferred between revisions.
Front Panel Page
This is the main page and contains drawing canvas where the front panel is being created.
Right panel on the schema page holds information about selected products, Notes, Queries, and additional Object settings.

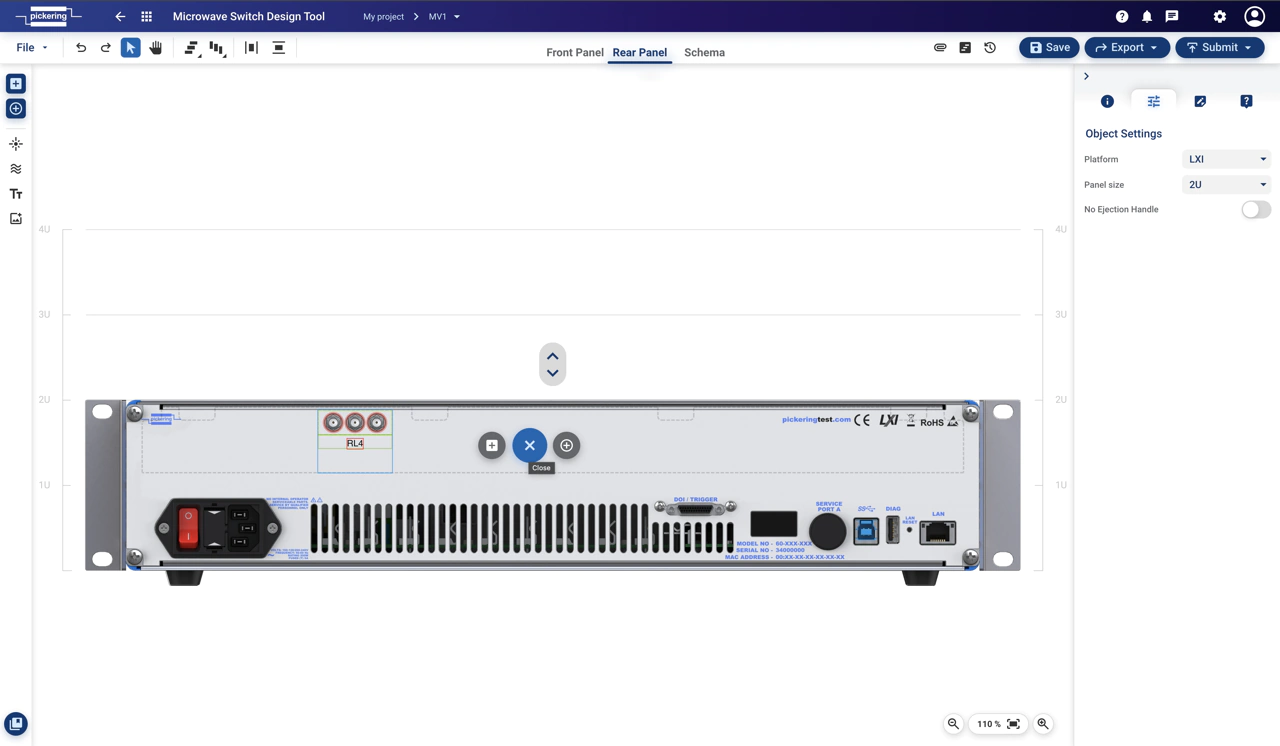
Rear Panel Page (LXI only)
This page works basically the same as the front panel page, except that it is the backside of the chassis.
You can again add various relays, adaptors, connectors or other elements here. Just keep in mind that you have a smaller usable area.

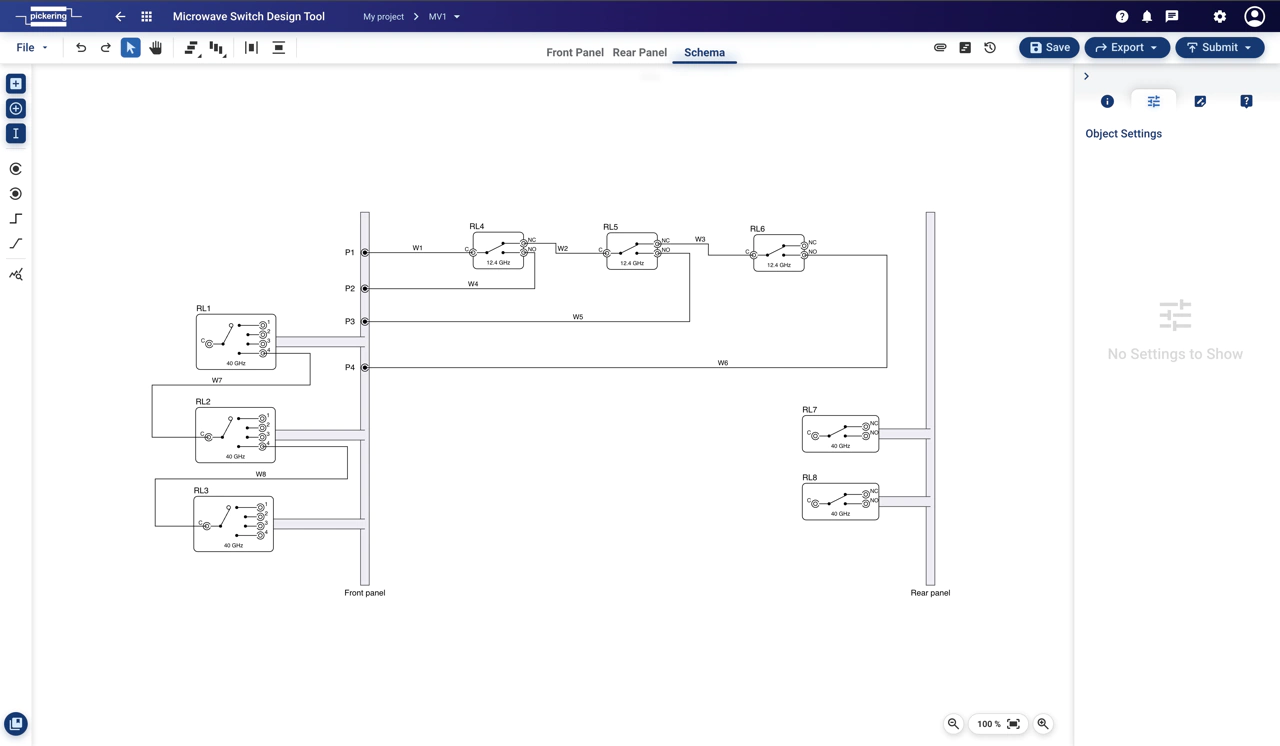
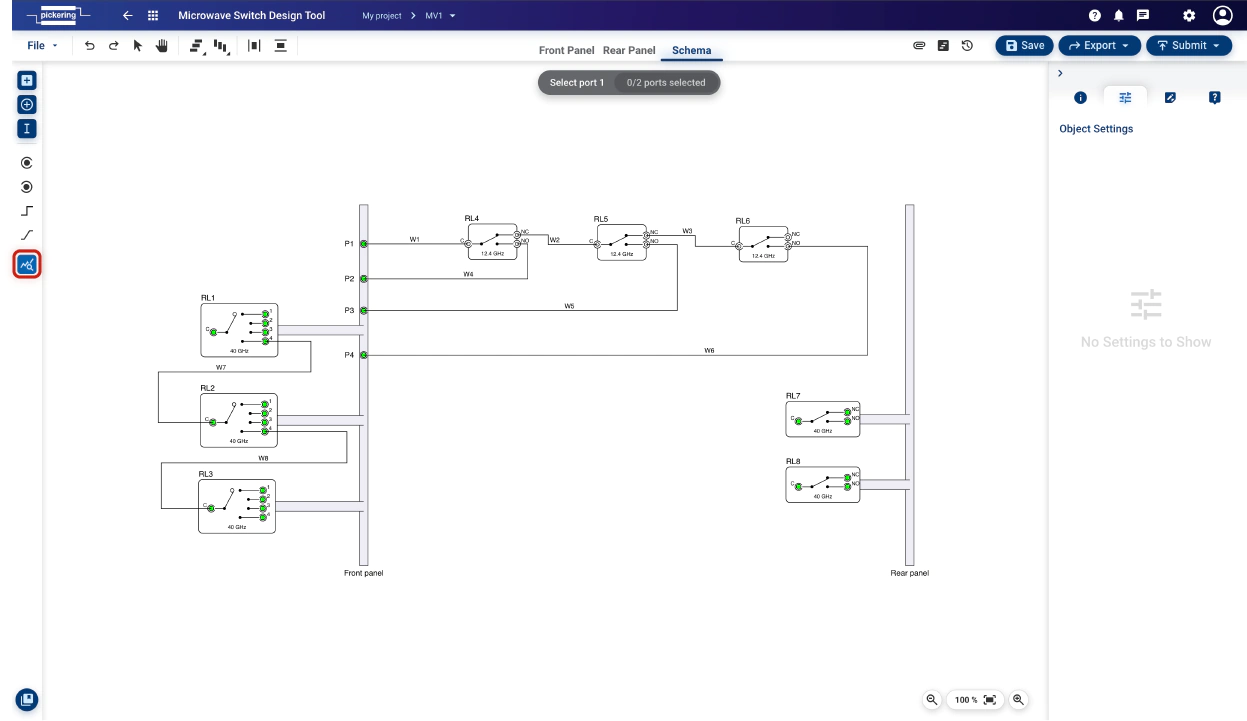
Schema Page
On this page, you can add internal relays and attenuators in addition to relays connected to the front/rear panel. You can then connect these relays to one of the panels via a cable and connector, or you can also connect these relays to each other. Just keep in mind that these elements must be compatible with each other (eg cable, connector, relay)

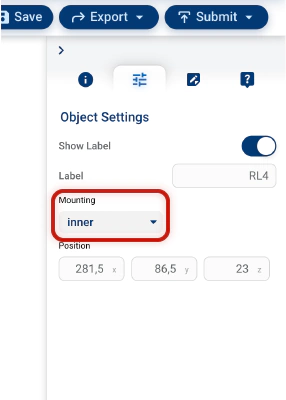
You can change the relay mounting method in the right panel in the Object Settings tab.

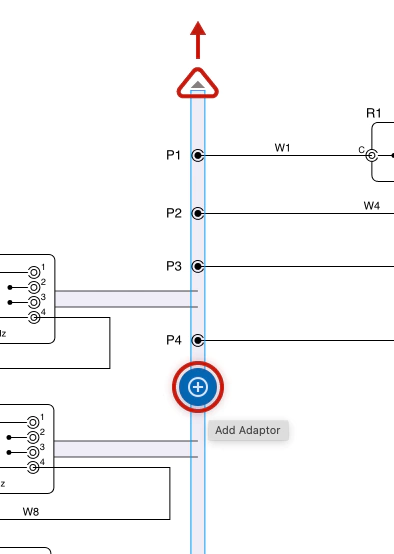
You can also simply add an adaptor to the front or rear panel by selecting the appropriate panel and clicking the "Add Adaptor" button add_circle
If one of the panels becomes crowded, you can enlarge it by dragging the arrow above the panel. (this does not affect the physical size of the chassis/panel)

Also don't forget to add a specific product to each element (attenuator, path etc).

Finally, on the schema page, it is also possible to simulate various characteristics (see next chapter)
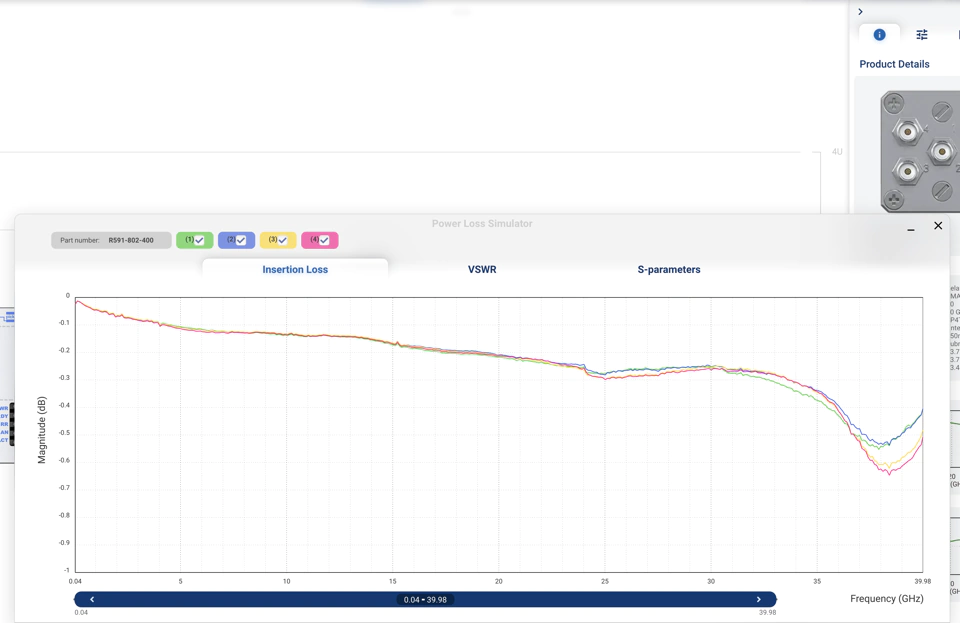
Simulation
MSDT also contain simulator of various power loss characteristics. It can simulate:
- Insertion Loss - the ratio between input power and transmitted power
- VSWR – the ratio of the maximum voltage to the minimum voltage in standing wave pattern
- S-parameters – scattering parameters between ports
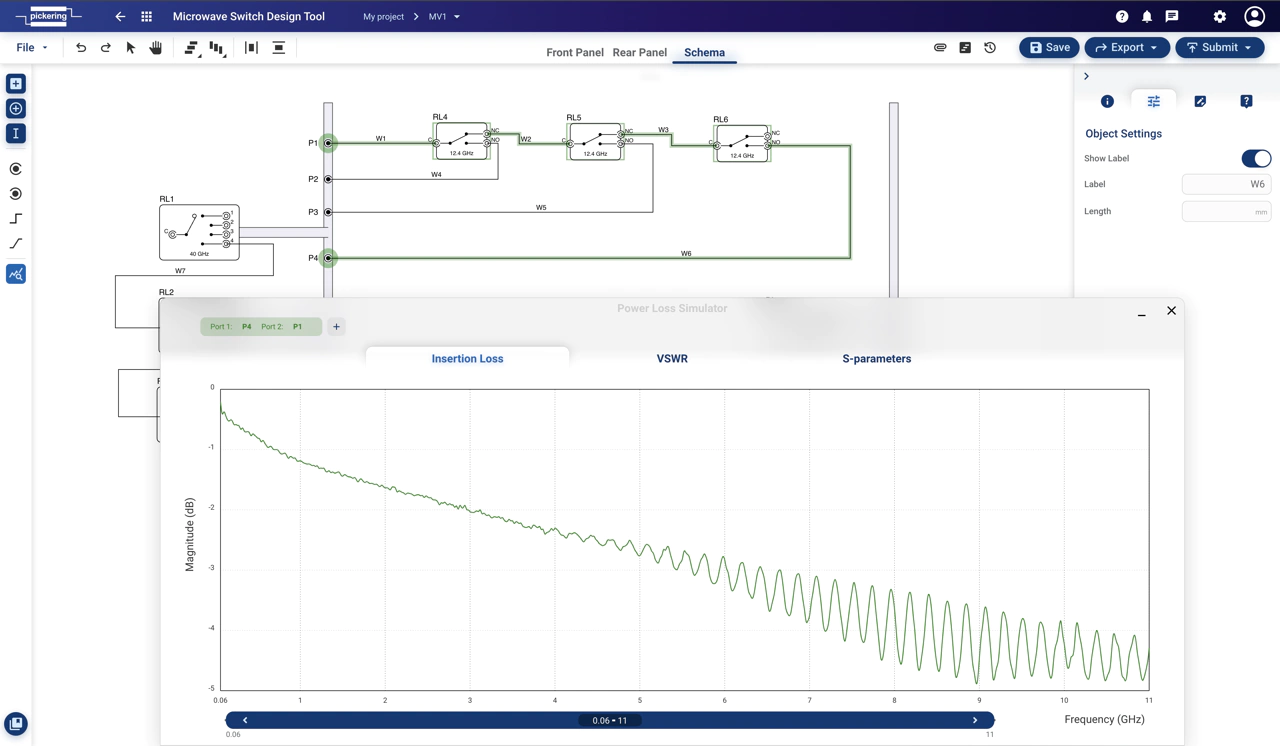
To view the simulated characteristics, launch the simulator through this button query_stats and then follow the on-screen instructions
(select the first port and then select the second port or alternatively, it is also possible to select a path between ports).

Now a panel with the simulated characteristic between the two selected ports should open.

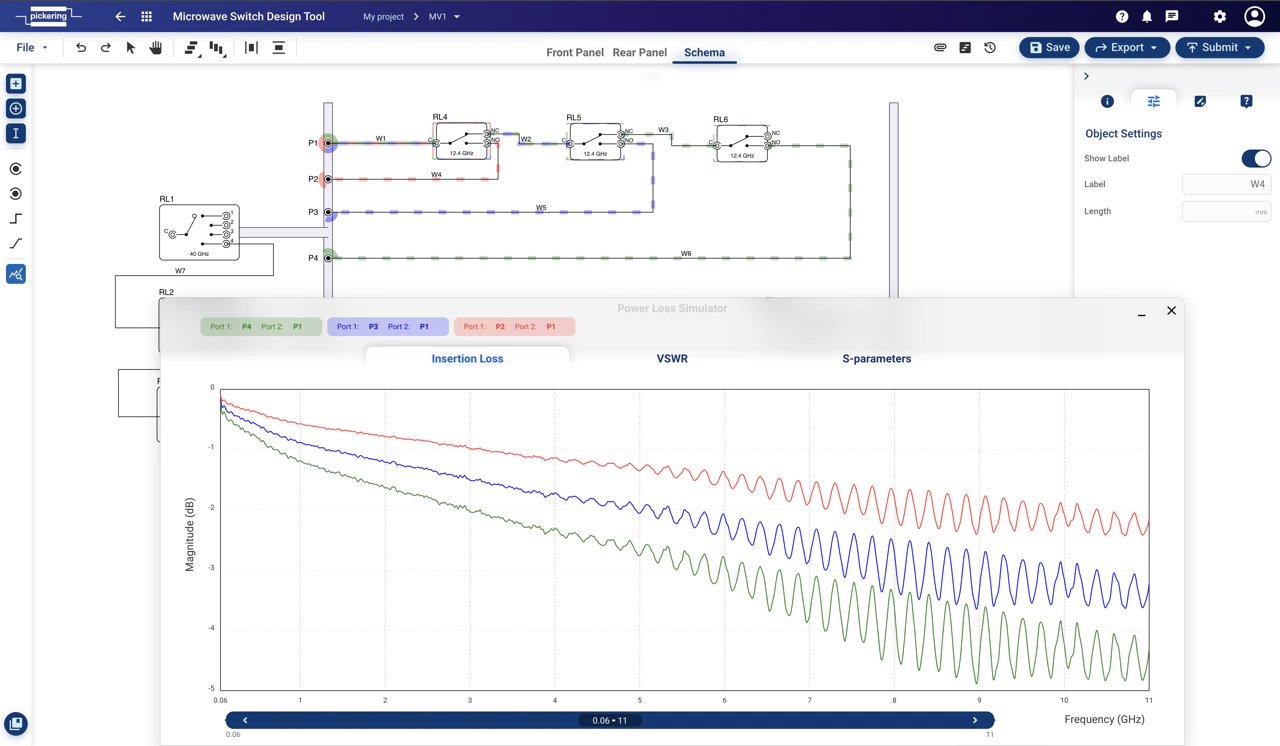
It is also possible to add additional paths to compare multiple characteristics (up to 3 different paths).
Just click add button and then again select 2 ports or a path between them.

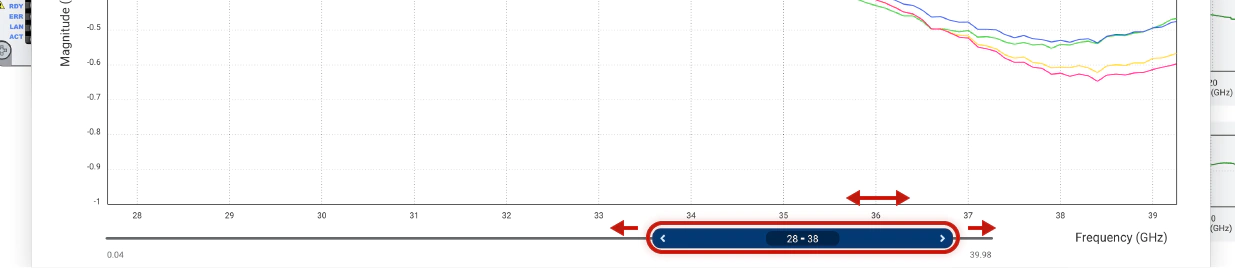
You can also change the displayed frequency spectrum using the slider below the graph.

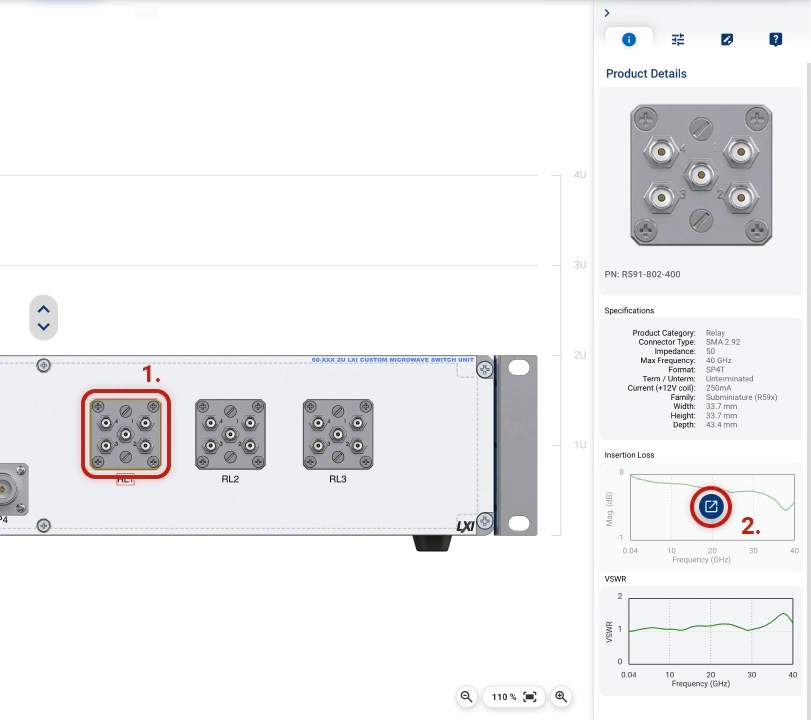
It is also possible to display the port-to-port characteristics for individual relays:
- click on the desired relay (it doesn't matter if you are on the Schema page, Front Panel or Rear Panel)
- in the right panel on the Product Details tab you will see previews of the given simulated characteristics.
Hover over one of the characteristics and click the "Show This Plot" button open_in_new

In the picture below you can see the possible result.
You can show and hide individual characteristics using the checkboxes check_box

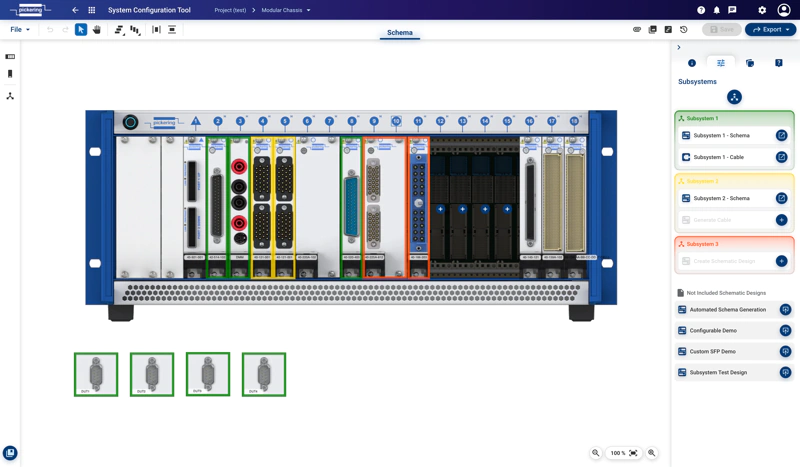
System Configuration Tool (WiP)
Purpose
Select appropriate PXI, PXIe hybrid, and LXI/USB chassis, the necessary switching, simulation, and instrumentation modules, as well as modeled Devices-Under-Test (DUTs), to align with your specific system requirements. The tool enhances your workflow by visualizing the system and enabling seamless integration with the Schematic Design Tool for automated cable creation.
- Add a modular chassis or PXI module to begin (alternatively import Schematic Design via Subsystems tab)
- Place modules into chassis slots
- Connect embedded modules to each other to create a subsystem
- Connect the individual pins of your modules within the subsystem using Schematic Design
- Submit design to Pickering

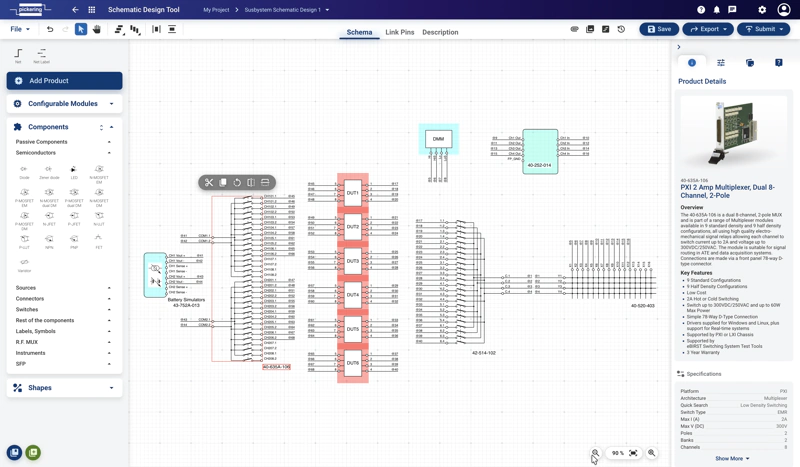
Schematic Design Tool (WiP)
Purpose
Quickly create detailed hierarchical signal schematics for automated test systems and sub-systems, seamlessly introducing any Pickering switching, simulation and instrumentation modules. Incorporate 3rd-party instruments and Devices Under Test, graphically add all required interconnections and enable automated cable design for streamlined workflow execution.

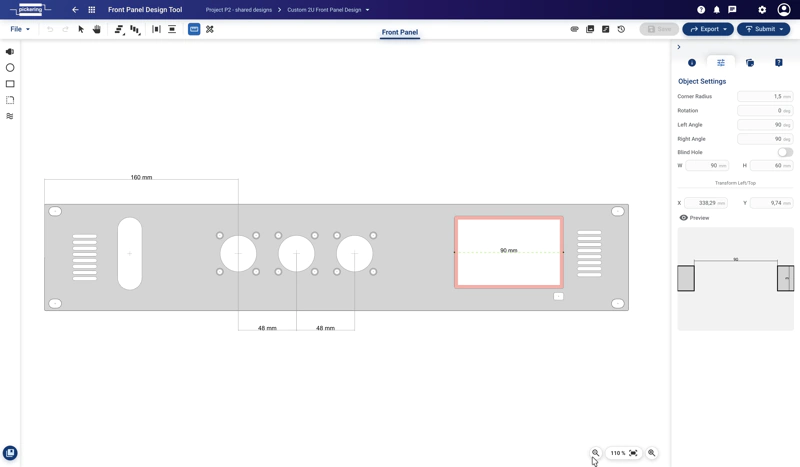
Front Panel Design Tool (WiP)
Purpose
Create custom front panels for enclosures, complete with connectors, control elements, displays, mechanical parts, etc. The tool provides a user-friendly interface to design, visualize, and prepare front panels for manufacturing.

Product Selector (WiP)
Purpose
Access the comprehensive database via specification filters, enabling you to quickly select the required products to incorporate into the Schematic Design and System Configuration Tools.


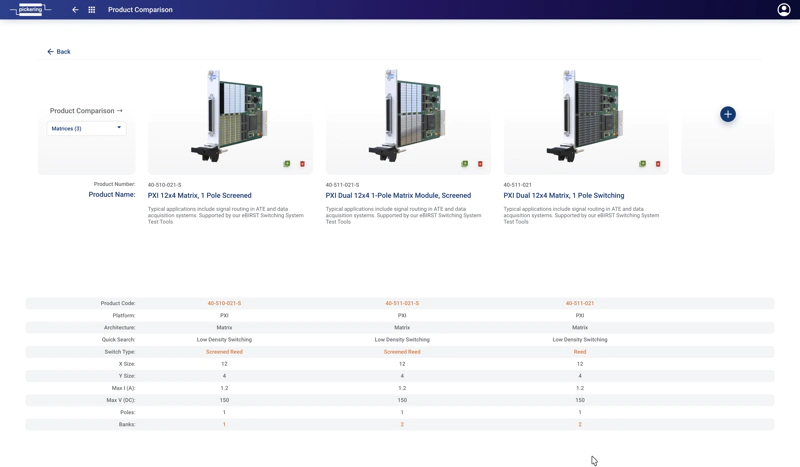
Product Comparison

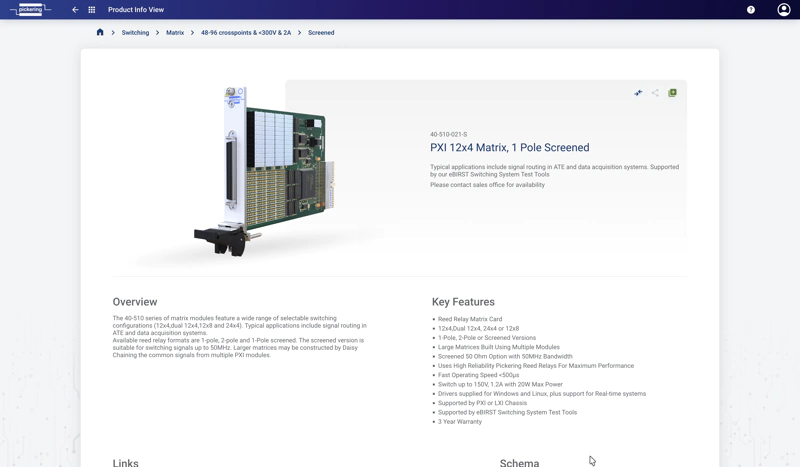
Product Info View

Migration Tool (WiP)
Simplifies the transition from legacy test systems such as VXI and GBIB to fully-supported PXI architectures. The tool lists a comprehensive selection of obsolete products and suggests functionally compatible Pickering PXI modules.

Submission Process
Introduction
The submission process is a procedure that allows you to easily get your design to a final manufactured product or quotation.
With expert assistance from Pickering, you'll be sure that your design will be completely fine.
Cable Design Tool – Design and Manufacturing Termsopen_in_newSchematic diagram of the process

Individual steps
As logged in user you have an option to submit design to Pickering for any further assistance, approval or RFQ. (Individual steps may vary slightly depending on the used design tool.)
Once you're satisfied with your design you can start the process following these steps:
- Save the design to your project using button Save as or Save.
- Click on Submit. Submit form will open.
- Fill in the necessary information and then press Continue
- finally, the Submission Summary window appears, where you can check the entered data one last time.
When you are sure, you can submit your design using the Save & Submit button.

After that, the following happens:
The status of your design will change to Submitted and then Pickering will review your design and get back to you.
Keyboard Shortcuts
infoFor Apple devices, keep in mind that some keys are different: Ctrl = command, Alt = optionDesign Tools keyboard shortcuts
Design Interactions
Canvas Interactions
Object Interactions
Tool Operations
Selection
Miscellaneous
FAQ
Solution:
Shared Projects: You can see shared projects in the Project Manager (app menu) in the Projects section (left panel).
Shared Design: You can find designs shared with you in the Collaboration section (left panel in the Project Manager).
lightbulb Tip: Check if the account You are logged in with matches the email address to which the project/design is shared.Solution:
First, check if the email the design/project was shared to matches your TSA login.
If the previous solution doesn't work, try asking the design/project owner to reshare it.
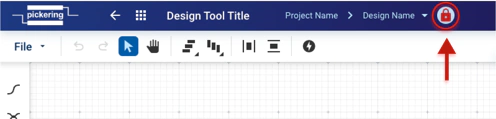
1nd Possible Reason (locked design)
Check if there is a red lock in the header next to the design name.

If so, it means the design is open elsewhere and cannot be edited/saved.
lightbulb Tip: You can see why the design is locked by hovering over the red lock or checking the popup after refreshing the page.2nd Possible Reason (connection issues)
infoIt seems the TSA server is unavailable, or there may be an issue with your internet connectionWorkaround:
Export the design data file using the File > Export > Data File option in the upper-left dropdown menu, or by clicking the "Export" button in the upper-right corner.
Solution:
- In the Project Manager, find the desired project and then press the "Sharing" button (in the upper right corner or above the designs next to your username).
- Press "Share" and then enter the email of the person you want to share the project with and set its permissions.
- Confirm by pressing "Share"
Solution:
To be added soon...
Solution:
Locate the design in the specified project within the Project Manager. Then, drag and drop the design you want to move into the desired project.
Solution:
Open the desired design, then select File > Save As > New Design from the upper-left dropdown menu. Enter the required information and click "Save".
Solution:
To be added soon...